Web push content
Design web push notifications for Safari, Chrome, Opera and Firefox
In the Web Push tab, you can design the web push notification that will be sent out to users on the supported browsers.
Build your web push
The notification must include a message title, body and a URL. Optionally an icon and a picture that will be displayed alongside the message can be included too (read best practices).
Additionally, there is an option to select what push category your message falls under. Each category allows users to set up default action and a list of buttons for your message. Read our dedicated guide for more information about push categories.
Safari push iconOn Safari it is not possible to set a different icon than the default website icon that is set up.
Using content elements
You can add emojis and dynamic content to your web push, for both the title and the body of the message.
Click the smiley icon to display a list of emojis and click the one you want to add to your message.
Click on the user icon to add data from your user attribute fields. Type the name of the field you want to use, or select it from the presented pick list.
Click on the code icon to add content snippets. Type the name of the field you want to use, or select it from the presented pick list.
Preview the message
The right menu shows a preview of how the push notifications will look in the different browsers. If you are using dynamic data, you will need to send a test message to see the data included.
Multi-language and variants
It is possible to create a multi-language campaign with new titles and messages based on the languages selected at the campaign level. It is also possible to do a split test to see which variant has a better engagement. Both options are enabled and configured from the Setup tab.
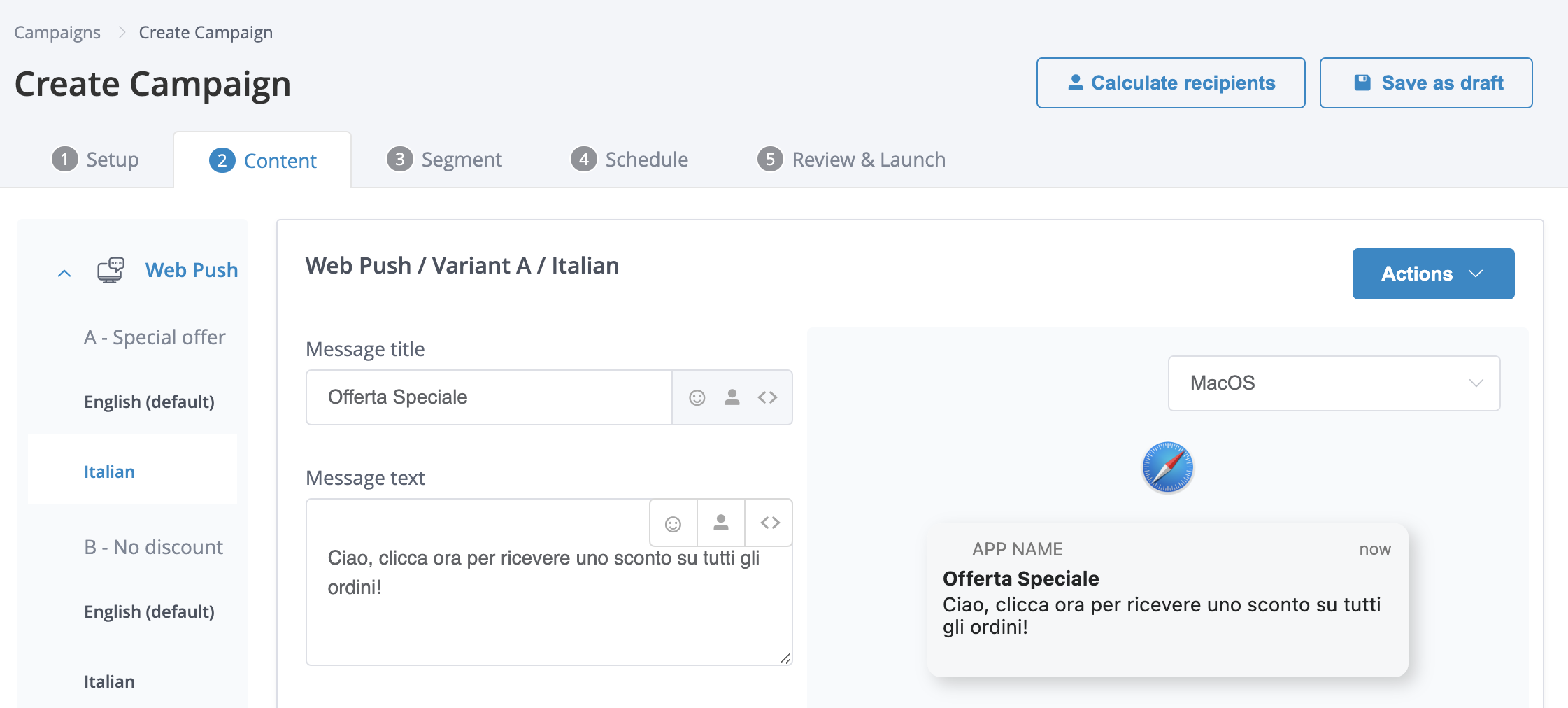
The languages you have selected, together with the variants selected are shown on the left side of the campaign. To be able to identify with which variant and language you are working, this information is shown on the top of the screen.

This example shows a multi-language campaign for English and Italian speakers, combined with split testing. Currently the content shown is for the Italian version of variant A.
BrowsersSelecting which browser to send the message to used to be available on this page, it has now moved to the Segment tab.
Updated 2 days ago