Push notifications for Chrome/Opera and Firefox
Integrate a website with the platform, to enable the SDK, push notifications and message inbox
Enabling push notifications on Chrome, Opera and Firefox will allow you to send push notifications to opted-in users that are accessing your website from these browsers. For more information on currently supported browsers please review our web push quick start guide.
Prerequisites: SDK integration
Web push notifications require that you configure your web application in your Xtremepush project and that you complete the integration of the Xtremepush SDK in your website. See details on how to achieve this in our website integration guide.
To send push notifications to Chrome, Opera and Firefox you need to enable the options and deploy one or more files to your website.
HTTPS requiredChrome/Opera notifications require HTTPS websites. Chrome/Opera notifications will not work with self-signed certificates. You must have an SSL certificate signed by a trusted Authority.
If your site is HTTP it is still possible to send web push notifications to your users on Chrome/Opera mobile and desktop with Xtremepush. The notifications must be sent from an HTTPS property, which can be auto-created in the Xtremepush platform.
Update February 2021New web applications created since March 2020 no longer require Firebase credentials for web push notifications to Google Chrome as it has migrated to using the VAPID protocol. Since February 2021 the Firebase credentials fields are not shown for new web applications.
Older web applications which previously used Firebase Cloud Messaging will still show the credentials fields. These should not be removed as they are still used to send messages to older subscribers. Subscribers are transparently upgraded when they revisit the integrated website, and Xtremepush will automatically handle the transition away from Firebase Cloud Messaging.
Legacy instructions for adding Firebase credentials are kept in a historical guide.
Follow these steps to enable push notifications:
Configure settings in Xtremepush
- In Xtremepush, go to Settings > Apps & sites > click on the matching website. Click on the slider to enable push on the website and then click on Setup.
- Enable the browsers you wish to enable, i.e. Chrome/Opera and Firefox.
- Choose the appropriate deployment option:
- Self-hosted domain Your website domain must support HTTPS and you will need to host the files on your HTTPS site.
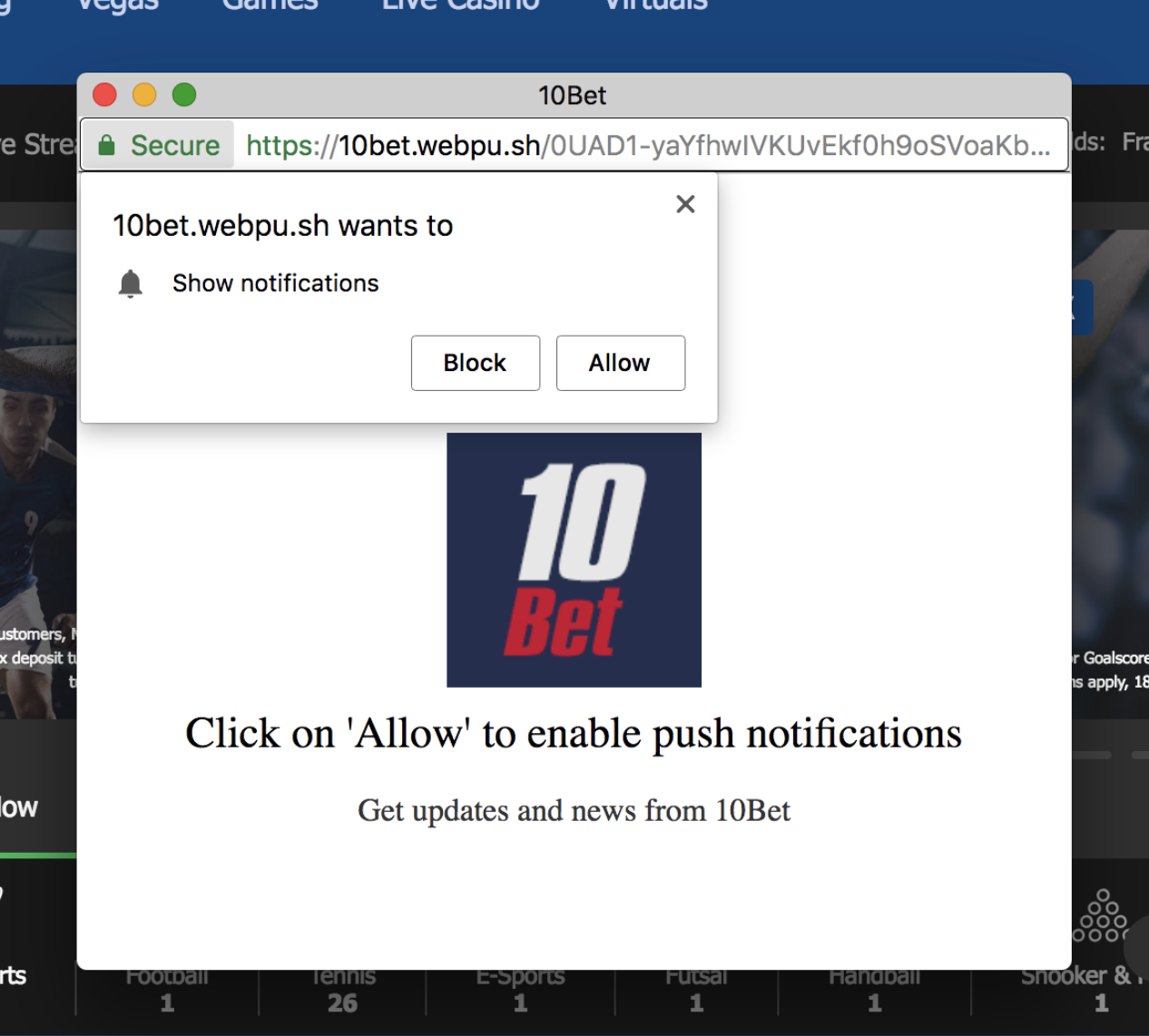
- Use Subscribe Window controls whether a contextual popup with more information is used to prompt the end-user to accept notifications.

Example of how the subscribe pop-up looks like.
The texts in this window can be personalised and translated from the Settings > Advanced > Translations. Review our dedicated docs guide for more details on how to do so.
Subscribe window in Firefox browserStarting from Firefox Version 23 and above, Firefox has implemented restrictions on the usage of Subscribe windows and iFrames to enhance user privacy. This approach aligns with industry best practices and emphasizes the browser's commitment to safeguarding user data and ensuring a secure browsing experience. The recommended approach is to disable the Subscribe window by setting Use Subscribe Window to No and to implement a two-step prompt with a value exchange that would then trigger the browser prompt feature provided by the browsers. Review our dedicated guide to learn how to do it. This will ensure full compatibility with Chrome, Firefox and other Chromium-based browsers.
Select HTTP only to only use this on your site's HTTP pages. Read more in the Guide to Chrome HTTP sites
- Click Save.
Add to website
You must host specific files on your website and configure Xtremepush with these file locations. These are shown as code snippets when required.
For each file, copy and paste the required code snippets to files on your website. Then add the full URL to the file on your website in the adjacent URL field and click Save.
The files listed may differ depending upon your configuration options:
| File name | Notes |
|---|---|
service-worker.js | The service worker is the main file required for push notifications in Chrome and Firefox, which allows it to work even when the browser is inactive. The service worker must be hosted on the same domain as your website. |
subscribe.html | Only required when you use a subscribe window. Not supported on Firefox (v. 23 and above). |
frame.html | To show information about your customers' subscription status in a different window. |
manifest.json | To include your Firebase credentials. Not required for apps added after February 2021. For more details review our guide with historical instructions. |
How the SDK worksIn order to support Chrome and Firefox webpush notifications our SDK registers the service worker.
Our service worker implements following callbacks:
installactivatepushnotificationclicknotificationcloseIt doesn't implement anything that could affect application usage, such as providing additional network cache.
Our SDK also adds a reference to
manifest.jsonto the head of the page if required for legacy push notification configurations.
Updated 3 days ago