Mouseout and page scroll events
There are two user action events that are built into the web SDK that can be availed of on your site. The first is for a mouseout event and the second is for when the page is scrolled down by more than 600px.
There are descriptions below for implementing each of these events either with Google Tag Manager or directly in your JavaScript.
Google Tag Manager
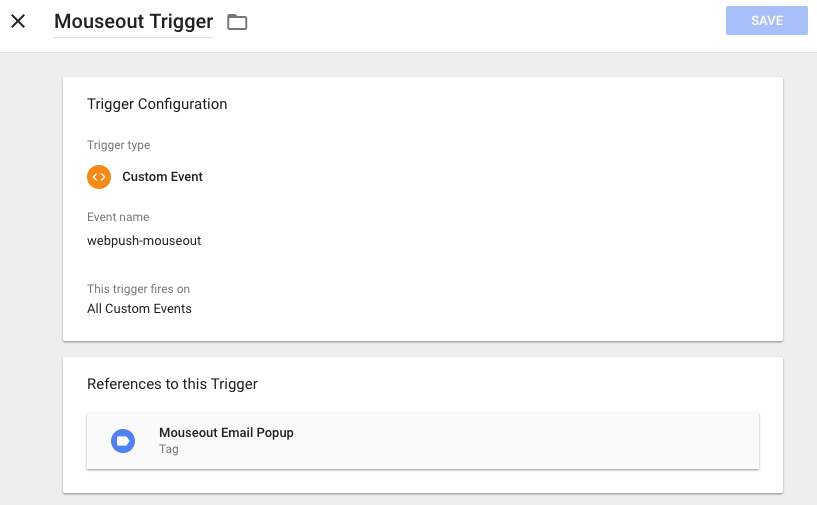
Mouseout
Create a new trigger on Google Tag Manager. The "Trigger type" should be set as "Custom Event" and the "Event name" should be set as webpush-mouseout. This trigger can be configured to fire on all custom events or additional logic can be added to only fire the trigger on specific pages etc.

Once the trigger has been saved it can be used to trigger any of your tags.
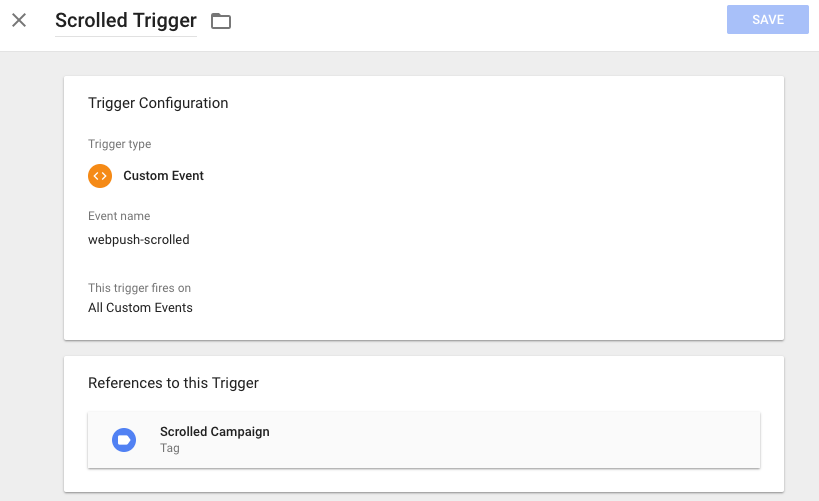
Scroll
Create a new trigger on Google Tag Manager. The Trigger type should be set as Custom Event and the Event name should be set as webpush-scrolled. This trigger can be configured to fire on all custom events or additional logic can be added to only fire the trigger on specific pages, etc.

As in the case of the mouseout trigger, once the trigger has been saved it can be used to trigger any of your tags.
Manual deployment
Mouseout
To register a callback for a mouseout event, just call the following function, passing in the JavaScript function that you want to run when an event happens:
xtremepush('on', 'mouseout', function () {
console.log('Mouseout received');
});Scroll
To register a callback for a scroll event, just call the following function below the initialisation of our web SDK on your page, passing in the JavaScript function that you want to run when an event happens:
xtremepush('on', 'scroll', function () {
console.log('Scroll received');
});
Both these functions should be called either below the initialisation of our web SDK on your page or when the page has loaded.
Updated 3 days ago