Adding a background image to your emails
You can add images as a row background to create even more stunning designs for your email campaigns.
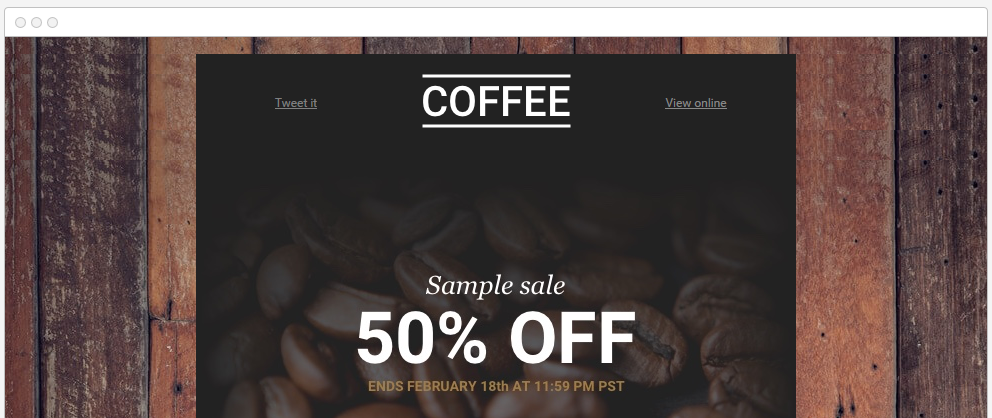
For example, you could repeat a pattern, like the wood boards shown in this example:

Or you could use a single background image that covers the whole width of the message (e.g. in the heading of the email). This is also easy to do with the Row background image feature in the drag and drop builder.
By modifying the email message from above and increasing the size of the coffee beans' image, the same message could now adopt a different design and look like this:

Accessing background images
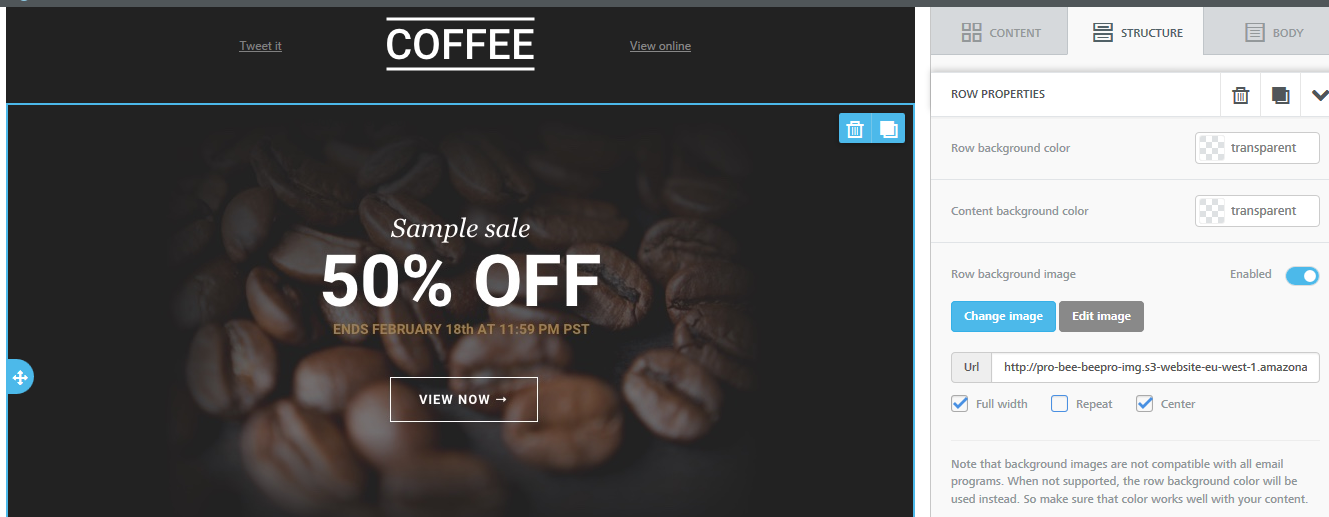
When you select a row in the main section of the builder, you'll see that the Row Properties menu includes a Row background image section.
Once you toggle the slider to enable this feature, you can upload the image that will be used as a background via the file manager by using the Change image button. Alternatively, you can copy and paste the image URL into the Url input field if you wish to use an image hosted elsewhere.
Fitting your background image
There are three checkboxes: Full width, Repeat, and Center. These are important for aligning and finding the best fit for your background image or pattern within your message.
Full width
When selected, the image is used as a background for the entire width of the row. For example, here is a light grey pattern repeated across an entire row (click on the image to see a larger version where you can see the background pattern).
When not selected, the background image is applied only to the content area. The width of the content area is set in the Settings tab of the right-hand side panel.
Here is the same pattern applied only to the content area.
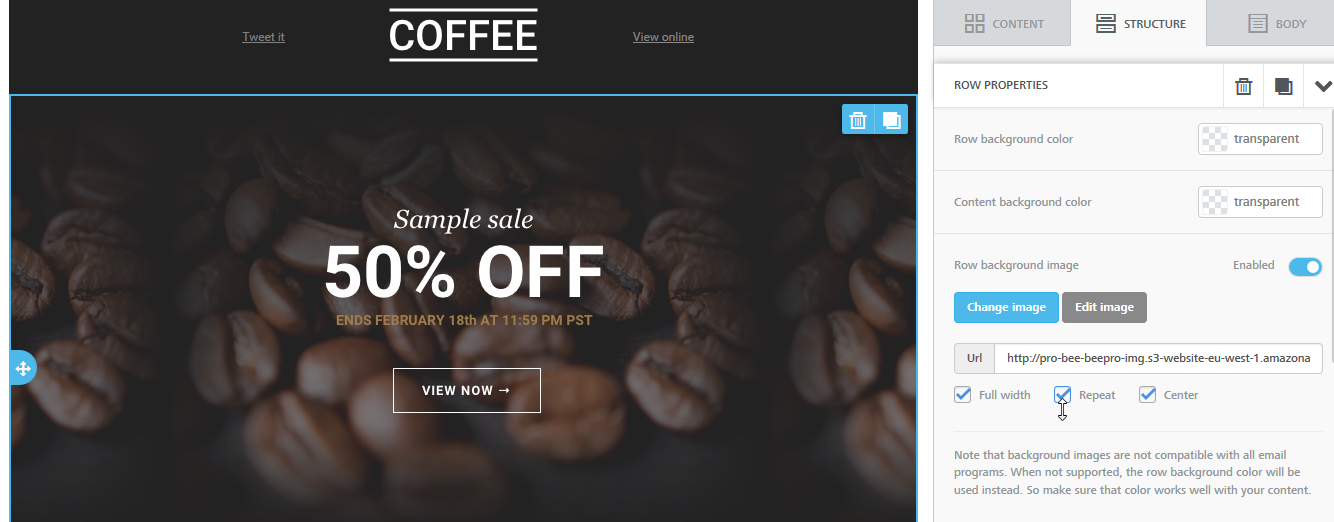
Repeat
When selected, the image is repeated. This works well with symmetrical patterns. If you chose to repeat the coffee beans image, for instance, the message would now look like this:

Use Full width and Repeat together if you want to repeat a pattern across the width of the row. If the row is higher than the height of the image, the pattern will be repeated vertically too.
Center
When selected the image is centred. If repeat is also active, the image is centred and then repeated to the left and to the right. If you use this option without centring, the image is positioned in the top-left corner of the row, and then repeated to the right.
All three settings can be enabled and disabled independently of each other. Try uploading a small image and play around with them to understand how the positioning of the image is affected.
Email client compatibilityThe drag and drop builder uses advanced email design techniques to ensure that background images are rendered on most email clients. According to our most recent tests, the only email clients for which background images were not shown, were:
- Outlook (background images appear to work on Outlook 2016 on OS X, not in other versions)
- Lotus Notes 7
- Xfinity / Comcast email client
For those email clients (and for best results when images are not supported) make sure that you set a background colour for the row that works well in the absence of the background image.
Updated 11 days ago