Customise the web inbox icon
Use custom CSS to customise your inbox icon to adapt it to your website and your brand
Using the platform settings the web inbox has a default icon and is positioned on the top right side of your website.

Using CSS rules, the icon can be changed and repositioned as shown below (bottom right):

The customisations above were achieved using the following custom CSS. To create a new base64 encoded icon, first create your inbox icon as an image in a format such as PNG or JPG. Use an online service, command-line tool or similar to convert it to base64. There are many tools, that will allow you to do this, such as: https://www.base64-image.de.
#webpush-notification-center-open {
top: auto;
bottom: 20px;
}
#webpush-notification-center.webpush-notification-center-layout-popup {
top: auto;
bottom: 20px;
}
.webpush-balloon-light {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAAXNSR0IArs4c6QAAAAlwSFlzAAALEwAACxMBAJqcGAAABHZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IlhNUCBDb3JlIDUuNC4wIj4KICAgPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICAgICAgPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIKICAgICAgICAgICAgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iCiAgICAgICAgICAgIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIgogICAgICAgICAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyIKICAgICAgICAgICAgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIj4KICAgICAgICAgPHhtcE1NOkRlcml2ZWRGcm9tIHJkZjpwYXJzZVR5cGU9IlJlc291cmNlIj4KICAgICAgICAgICAgPHN0UmVmOmluc3RhbmNlSUQ+eG1wLmlpZDpFRkQ1RkZBQzAwQjdFMDExQTVFMUI2QkYyMkQyMTM0OTwvc3RSZWY6aW5zdGFuY2VJRD4KICAgICAgICAgICAgPHN0UmVmOmRvY3VtZW50SUQ+eG1wLmRpZDo3ODkwNzY1QzM1QUVFMDExOUI0MDg3MzJEODFDNjBGNzwvc3RSZWY6ZG9jdW1lbnRJRD4KICAgICAgICAgPC94bXBNTTpEZXJpdmVkRnJvbT4KICAgICAgICAgPHhtcE1NOkRvY3VtZW50SUQ+eG1wLmRpZDpGMjY1NDJGREI3MDExMUUwODBGRjhGRDhCRDE0ODk0RDwveG1wTU06RG9jdW1lbnRJRD4KICAgICAgICAgPHhtcE1NOkluc3RhbmNlSUQ+eG1wLmlpZDpGMjY1NDJGQ0I3MDExMUUwODBGRjhGRDhCRDE0ODk0RDwveG1wTU06SW5zdGFuY2VJRD4KICAgICAgICAgPHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD54bXAuZGlkOjc4OTA3NjVDMzVBRUUwMTE5QjQwODczMkQ4MUM2MEY3PC94bXBNTTpPcmlnaW5hbERvY3VtZW50SUQ+CiAgICAgICAgIDx0aWZmOk9yaWVudGF0aW9uPjE8L3RpZmY6T3JpZW50YXRpb24+CiAgICAgICAgIDx4bXA6Q3JlYXRvclRvb2w+QWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzPC94bXA6Q3JlYXRvclRvb2w+CiAgICAgIDwvcmRmOkRlc2NyaXB0aW9uPgogICA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgrfLjR1AAAE2UlEQVRYCaVX3UtcRxS/H+t61VVZrItSS5uYboIgSB5EgsRSkFL60I+AEPQlIBg/Qv4FfQ1EUvED8TXmwYeQl7yUgkqhWCqlLUVQaAvpi0QSwfix7t7d299vnFnu3b337nUzMDtzZ845v9+cOXNmVtcilrW1NXNoaCi/sLDwsKam5olt2wWoOvF43Dw/P1+dnJwcmZ6eNlA5HrkYUSV3dnZ0KdtTW1vLbt6l28M+wB3XWKRuZAIuaz87jsAhIScWi2m6rm9zHgRMl1ykbmQCXV1dAhXgf8LlNE4wB+Aaxv7gwMDAAJtLlUgEAKAfHh4K2ampqV/y+fwrrJweMDKZDAn8QNTNzU3GQCSbimVMdYJaBh9Wyf3OraysdORyuc/QNwFKFQNkOPf14uKiPTExsctBkIih2uxXKiqwfOVU5M/OztZZlvUYQvfq6+strrpQKJCB0K+rq9OkJ16CzwOUf6OSCHQXDBg8dvPz8y0A325sbByHJ6yTkxPbDU7mZ2dnNjzigNxXpmn+tbS01EsPkATnw0qoB6gI1/7U0NDQD2BGXhw1TCeLvBDPZrOHIHtjfHz8NReCGpgbfD2gmAP8fiKRIHgWwDz8YeCY1gieBeEkHPKIAyi+GBdT/gYJIvYXWW8HC7qBwOMKQg0VDeo6d4M2GITXEZj/hHmhzCgCT4xh9bclOKO8TE4BlrYSPId44P7fkfOB+mUTra2tws3Yw0EQ4BkX560UqMK3gUBlhhyknEpifjplBA4ODgQgDPTyiMNIpX33s6tj20i+G9uY4GmSnimTLSWgUxh7xmi/hhuPCpcmQNIX+UlrA/DHNDIzM+Nrx0MAwEKopaXlA9hI0Y3VEJCrzfPWRF7ooBFsQ2UCFGSBgVY0DXIfxVgVP45hGBo88SF1Xde5x5THA4olHhxJBiBK4N55rPh8YBEaCcADKU4H3ZQeAoolVt4ORepVcwKoJwpJ0BY/cFNeDJb8eggolmB+lexpoNrCwyO3sJM2go6i57JQLAHcLZX54MCnw+MYmYskrstTlFa3KgzQiGdVbg/oOAX2+vo6SfVSGaDsoxHoVI5Upbwpj+KnyC1p6GrqlLGvSpGASsG7u7u34P4rSCQ5rKSAykC8dAUAdc5xlXMFXxCwvb297M0otgCCOhKFcM3p6emvOAGfIAhtcIjud7UkV4vT5MAGQd9xeGxsLAcveK5nbjA9JsDn5uY6oSSeX+8LrniQBG5orMe0UqnU3zLTFkkUV4hXzDMo3QUh3v1lrlIGq2yZUmuw0N/QfsmHilq4iAFcvX24PgnO5F8JnI9U3xqiS5uZ5ubmm2iHUbWNjQ2BI2IAe76HV89/ePd9JKOfMmUFwBr/E0CGRIsBLAULeKrHkP/Vi9mjD13r6OiIqXmLE+rW5fPZGB0dfbu8vNwPgW9xAmLMAUxE7gLvGDByjPY7jH+OeoqqhOjievD6EQDPIZOArLjJaIsF3zBprON/xTYxGQtinD+lkcmxoIJYGcY78enx8XEGQBblYDyDMQtjI9jf1SBdjpdiFYOQE0jFBrOhSsluQ3t7e3oymSzs7+/T01tNTU09dCkL+hr6v8MDfW1tbTb/RaXT6WLGUzbpdrVyZbtIQA2EtYo9/ytg1d+jfkN5eOIF6kO4942SCbPjnvsfGX6UZkfsjg8AAAAASUVORK5CYII=')
}
.webpush-balloon-dark {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAACXBIWXMAAAsTAAALEwEAmpwYAAAEdmlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNS40LjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAgICAgICB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIKICAgICAgICAgICAgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiCiAgICAgICAgICAgIHhtbG5zOnRpZmY9Imh0dHA6Ly9ucy5hZG9iZS5jb20vdGlmZi8xLjAvIgogICAgICAgICAgICB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iPgogICAgICAgICA8eG1wTU06RGVyaXZlZEZyb20gcmRmOnBhcnNlVHlwZT0iUmVzb3VyY2UiPgogICAgICAgICAgICA8c3RSZWY6aW5zdGFuY2VJRD54bXAuaWlkOkVGRDVGRkFDMDBCN0UwMTFBNUUxQjZCRjIyRDIxMzQ5PC9zdFJlZjppbnN0YW5jZUlEPgogICAgICAgICAgICA8c3RSZWY6ZG9jdW1lbnRJRD54bXAuZGlkOjc4OTA3NjVDMzVBRUUwMTE5QjQwODczMkQ4MUM2MEY3PC9zdFJlZjpkb2N1bWVudElEPgogICAgICAgICA8L3htcE1NOkRlcml2ZWRGcm9tPgogICAgICAgICA8eG1wTU06RG9jdW1lbnRJRD54bXAuZGlkOkYyNjU0MkZEQjcwMTExRTA4MEZGOEZEOEJEMTQ4OTREPC94bXBNTTpEb2N1bWVudElEPgogICAgICAgICA8eG1wTU06SW5zdGFuY2VJRD54bXAuaWlkOkYyNjU0MkZDQjcwMTExRTA4MEZGOEZEOEJEMTQ4OTREPC94bXBNTTpJbnN0YW5jZUlEPgogICAgICAgICA8eG1wTU06T3JpZ2luYWxEb2N1bWVudElEPnhtcC5kaWQ6Nzg5MDc2NUMzNUFFRTAxMTlCNDA4NzMyRDgxQzYwRjc8L3htcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD4KICAgICAgICAgPHRpZmY6T3JpZW50YXRpb24+MTwvdGlmZjpPcmllbnRhdGlvbj4KICAgICAgICAgPHhtcDpDcmVhdG9yVG9vbD5BZG9iZSBQaG90b3Nob3AgQ1M1IFdpbmRvd3M8L3htcDpDcmVhdG9yVG9vbD4KICAgICAgPC9yZGY6RGVzY3JpcHRpb24+CiAgIDwvcmRmOlJERj4KPC94OnhtcG1ldGE+Ct8uNHUAAARhSURBVFgJpZfLbhxFFIbd0z0zHjy+RE4MEQEcB5JsIkUsIoQihJEixAoBK5QXYMcj2N7mAfIEEQtbYsWKBbaEFIEUJyLSOAJLWeAdm/gy9thz6eb7y1WtjKe6p8cpqbrOnNt/TtWpy4yNFWxJkoRS3dvb+/Hk5CTZ39/v0bu0BN4jydApaRyljWIQyHEQBLcrlYrGngMSz9KJ4xUdRwnA+XwsgmwVUBKGoegnVmhmydKFhsIBrK2tmewAe358fCznIZm7jP8qhOZRKhSAsl1YWDC609PTf7bb7X9ZhgB+iXoYK5VKv8r31tZWSTwPTiYrypRYwerqqjLVeneOjo6udDqdz/kdAiSNEsH04jj+WgU5NTX1t5jr6+vR4uJiV/QbNUDMmu7s7NSo9IeAtOAlBKJdENM1ipU0m03Rv+zu7l4VKKyhyeUGhwMzlTidpTcEcnBwIJAOPQWHTnlW55Bg78i5ZiIXBKHZWnlKAPw+OTl5F/AT9CpDbNq1Wq3SarVesUw3sftPiUDHWRjegsHIRM50/mDB2zioDgEXhsDb2FzAxwMxNjY2vBiSqQ3MAIYErAJPArLeGh8fv8m2Uwa5joy304+qU367FOeNmZmZl/jKnAWfU8OjqD4TONtMO8Cndwo3+FUCHWYhYnt+Z8WZ9j6Bm5V75XJZ1ewOm0GoDI4ylohA7ml0h5jos22gSp0y02cqGQMX0FnbvN+BTksCuUWvE0iTUTMzkExfAFap12g0VO0fcsgI5FwBcGDJ9h2W8gPGhvUzEEDfEqysrBiw+fn5i0Q7x1UrJ+cKALvexMSEluGKnNC8fvoCWFpaMppkfgnDiV4vvXENf8RPQhGOsZTvWrvhAaBolKIousCBIjtF4DWUsGCby9PrmwEUDRhRX9Y97yuaPGc+GT4u+/iOdzYAw2fqFkRQlE5v5BFgY0My16yx11nfLuDYdEC3RGgG1BxzlBGzQLsIH9ehzZUunny+7icNwAq7jBFH8B3tANGyeN1gBDq0AXzEVryO3Qu6fPkDQKDl6KH8KUV4lYNEG1kvHIZzty5HcvXw8PBLPLzY3NzU+6LvZjTZKXsESjaGrnELzlWr1S4323mzNxGzkzTnIffJAZfSKzHx33cxKUMB6xMDfI3M32b/6wR6I3ATAT7wryfbJO8KVwvx8vJyWvwpCOv+E0F8j7LO35Gf1xYwa9C0l/H/lPErlkUPFX4Gp7cWT6hP6vW6wJX5MPCQbertObbyeQzGx2Dch1YzOG4X/EPx7RDZe6ey7K+e4Vw02i3pNEqbbGKe6hG1k5XAOI9Z6f1hvZvqNm97GVNw77NtvuEEjIjSF4GKp4nsW8YvCOAIJRdEDO8teL8xOz8z1pGddVLCdp1ifKLghZmCiJH+GEIwU/fR1wu5ZV/EhhZPsiHmZhd4dbDXjohyehlZuL29XQX8GbT5T6Ag1MSTDFJ/WqQ74Et/crzgRZk4NTMF6Kz+kjM21S09Kz9Op6jP/wHH/cWZes15/AAAAABJRU5ErkJggg==')
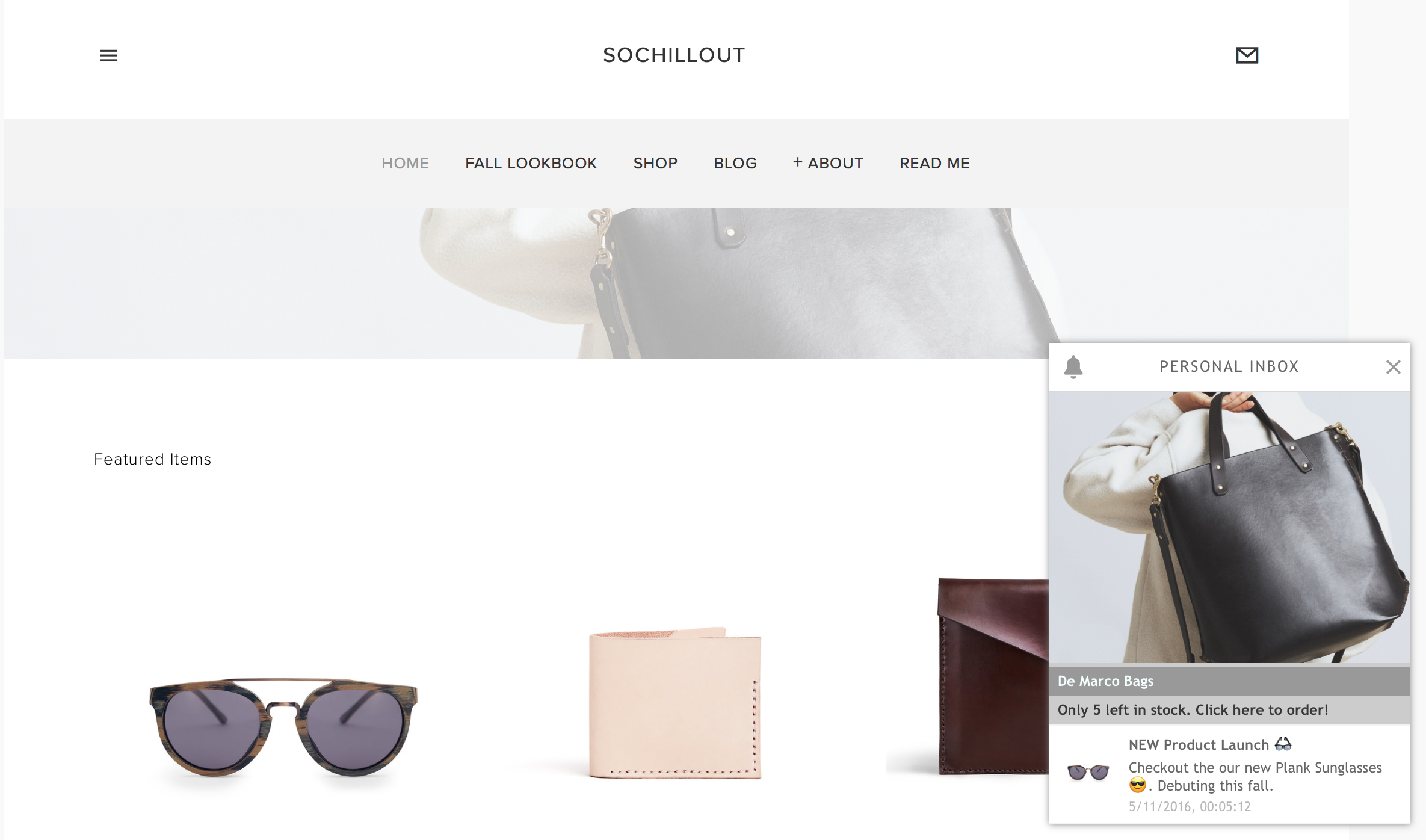
}The opened inbox displays in a default style, as shown below. The internal look of the inbox has many attributes that can be modified from the platform. For more details see the inbox settings page.

Updated 3 months ago