Create Banner Campaigns
Create banner-styled messages within your mobile app
This type of In-app campaign can be created by selecting the Banner option from the In-app section within the Content campaign tab.
In-app banner campaigns are rectangular-shaped and are best for succinct messages that are usually positioned at the top of your app. Review our in-app creative guidelines for guidance on recommendations on sizing and to obtain the best results.
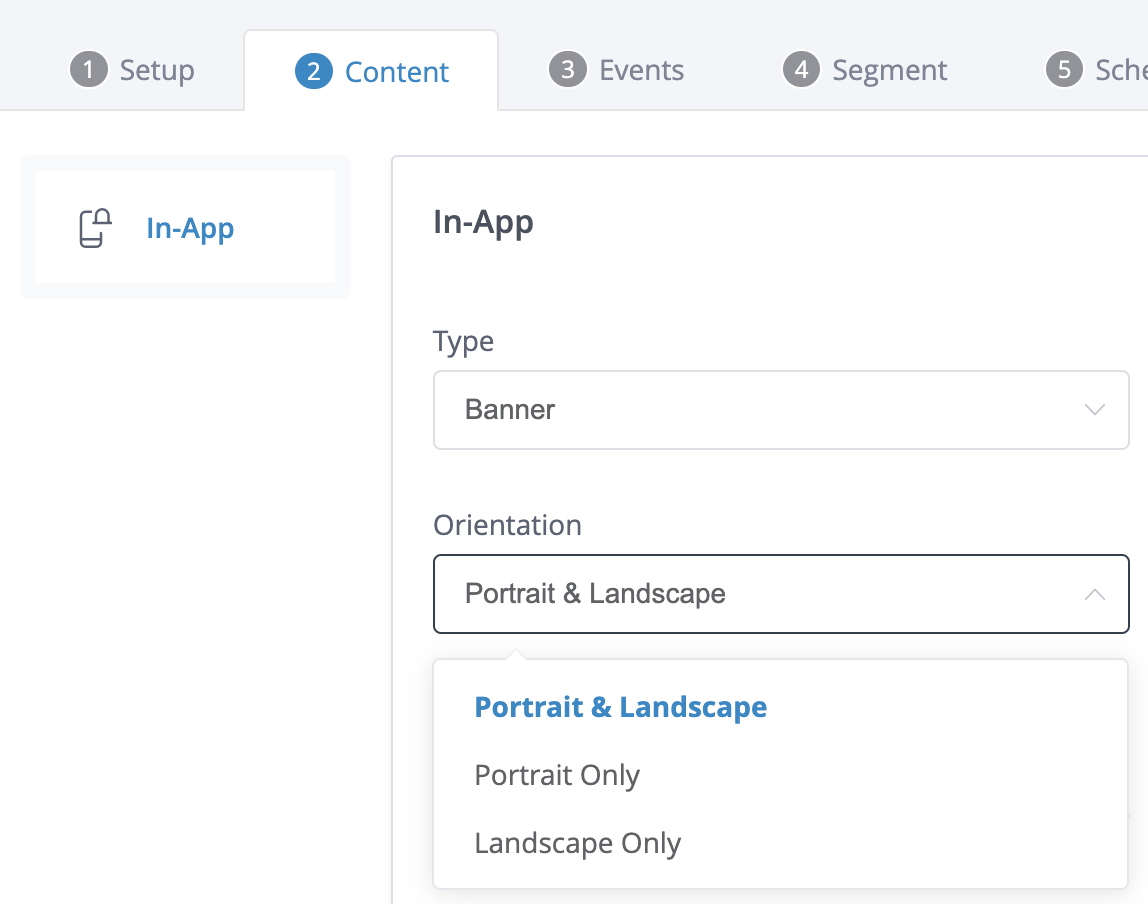
Additional options to define the orientation of the message are presented: Portrait only, Landscape only and Portrait & landscape (the message will be responsive to changes in orientation).

In-app banner style orientation options.
Design your campaign
Click on position to determine the position of the banner and assign actions to it.
The following actions can be assigned to the banner:
- None: no action assigned.
- Open URL: redirect to a URL.
- Go to deeplink: redirect to a page inside the app. See our deeplinks guide for more details.
- Dismiss: close the message.
Additionally, a save action can be linked to the buttons (so that users who click on the link will be added to a list, get subscribed or have an attribute set against their profile).
Finally, an event trigger can be associated with the banner, which in turn can be used to trigger a campaign.
Creating a responsive bannerIf you have selected the Portrait & landscape mode you need to configure, assign actions and upload your images twice, once for each orientation. Select the Portrait and Landscape tabs respectively to add content to each of them.
Multi-language and variants
It is possible to create a multi-language campaign with different creatives based on the languages selected at the campaign level. It is also possible to do a split test to see which variant has a better engagement. Both options are enabled and configured from the Setup tab.
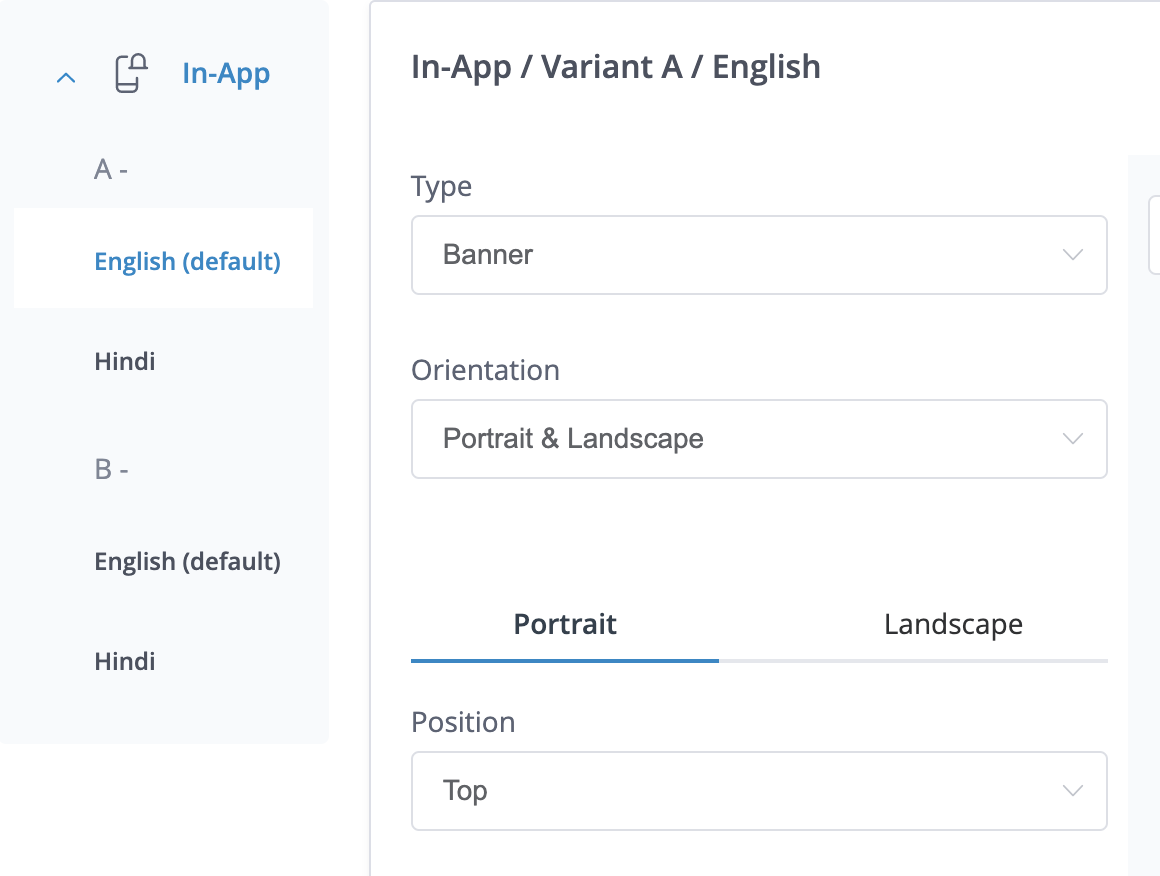
The languages you have selected, together with the variants selected are shown on the left side of the campaign. To be able to identify with which variant and language you are working, this information is shown on the top of the screen.

This example shows a multi-language campaign for English and Hindi combined with split testing. Currently the content shown is for the English version of variant A.
Preview your message
The preview area displays the current message view, updated as components change. You can select different sizes for phones and tablets, to show the preview of your in-app message in different screen sizes. Click Custom if you want to preview the message on a different model than the ones available. Enter the desired amount of pixels (width and length).
Actions
The Actions button allows you to Apply a template that has been previously created from Content > Templates to a campaign and to copy the content from a specific language & variant. To copy the content, click on Copy From when you are on the variant and language where you want to apply the content. The system will show the available options to copy from.
Updated 5 days ago