Push settings
Configure the push notification settings for all of your integrated apps and websites
Once you have integrated your applications and websites by adding the Xtremepush SDKs to your Android app, iOS app, and website, you can use Push settings to update the integration credentials and control how and when your users get asked to opt-in for push notifications.
To access push settings for your connected apps & sites navigate to Settings > Apps & sites > click on the matching app or website > Push Settings.
iOS push
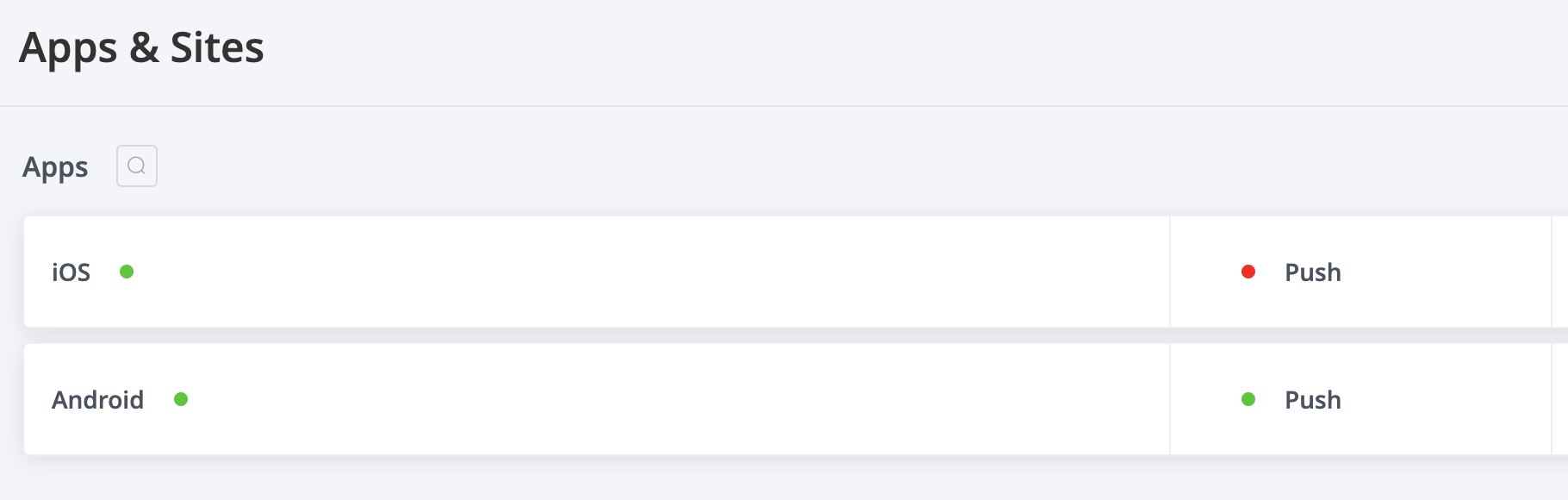
Upload your Production and Sandbox push notification certificates retrieved from the Apple developer portal. If your current push notification certificate has expired you can upload the new certificates here, and the Push channel for this iOS app will show a red indicator.

The red indicator close to the iOS app shows that the certificates have expired.
Click Update once you have uploaded the new certificates. The indicator should change to green if the new certificate is validated.
Android push
Enter your Firebase Sender ID and Server Key, they can be retrieved from the Google Firebase console.
Click Save.
Any opted-in users are opted-in against your Sender ID on Firebase. If you change the Sender ID of an existing integration you will lose your current subscribers.
Web push
Push notifications can be toggled using the sliders for individual browsers. For full implementation instructions, see the web channel guides for Push notifications for Chrome/Opera and Firefox and Apple push notifications for Safari.
Web push permissions prompt settings
Toggle the Auto prompt permission dialog to automatically trigger the push notification opt-in prompt for all users on your website.
Prompt at is used to delay when the user is prompted for push permissions. For example, if you set the Prompt at to 3 page views, the user will be asked if they want to accept notifications on their 3rd page view on your website.
The If no repeat after setting only applies to Chrome/Opera and Firefox Push Notifications when a subscribe window is selected for self-hosted domains. If the user selects No at the first dialog the subscribe window will not appear. Changing the If no repeat after setting allows you to ask again after a number of page views on Chrome, Opera or Firefox.
You can also optionally set URLs to redirect the user based on their interaction with the permission prompt and customise the message used for the value exchange using the Description field.
Custom promptsIt's possible to override the Auto Prompt for key pages, for example, to suppress a prompt during a store checkout process. This is covered in the integration guide for customising the web notification prompt.
We recommend deploying a two-step prompt with a value exchange for best results. Review our dedicated guide on this topic for detailed instructions.
Updated 3 months ago