On-site creative guidelines
Maximum file sizeAll files uploaded to the platform must be smaller than 2MB.
On-site messages can be created as alert or pop-up style. Guidelines are provided for each style.
Alert
- Suggested dimensions: 256x256 px (must be squared)
- Valid image formats: PNG, JPG (JPEG), GIF

Pop-up
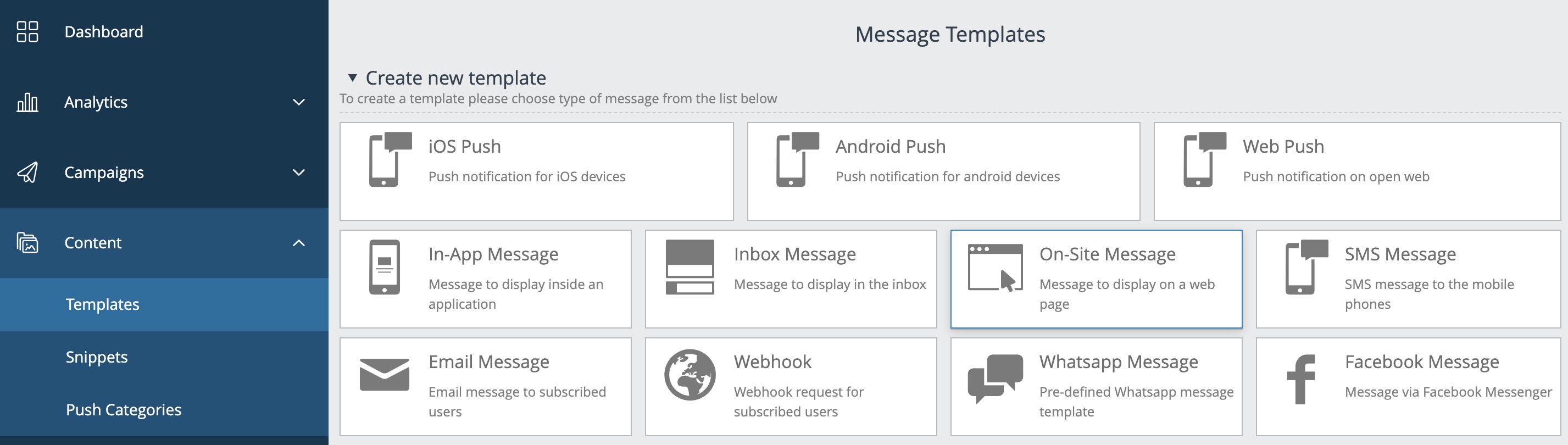
For pop-ups we recommend that you create a number of templates that implement your brand guidelines for pop-ups, with different button types (e.g., two-button CTA). On those templates, you can set brand colours as outlined below. First navigate to the templates section (Content > Templates) and select on-site message:

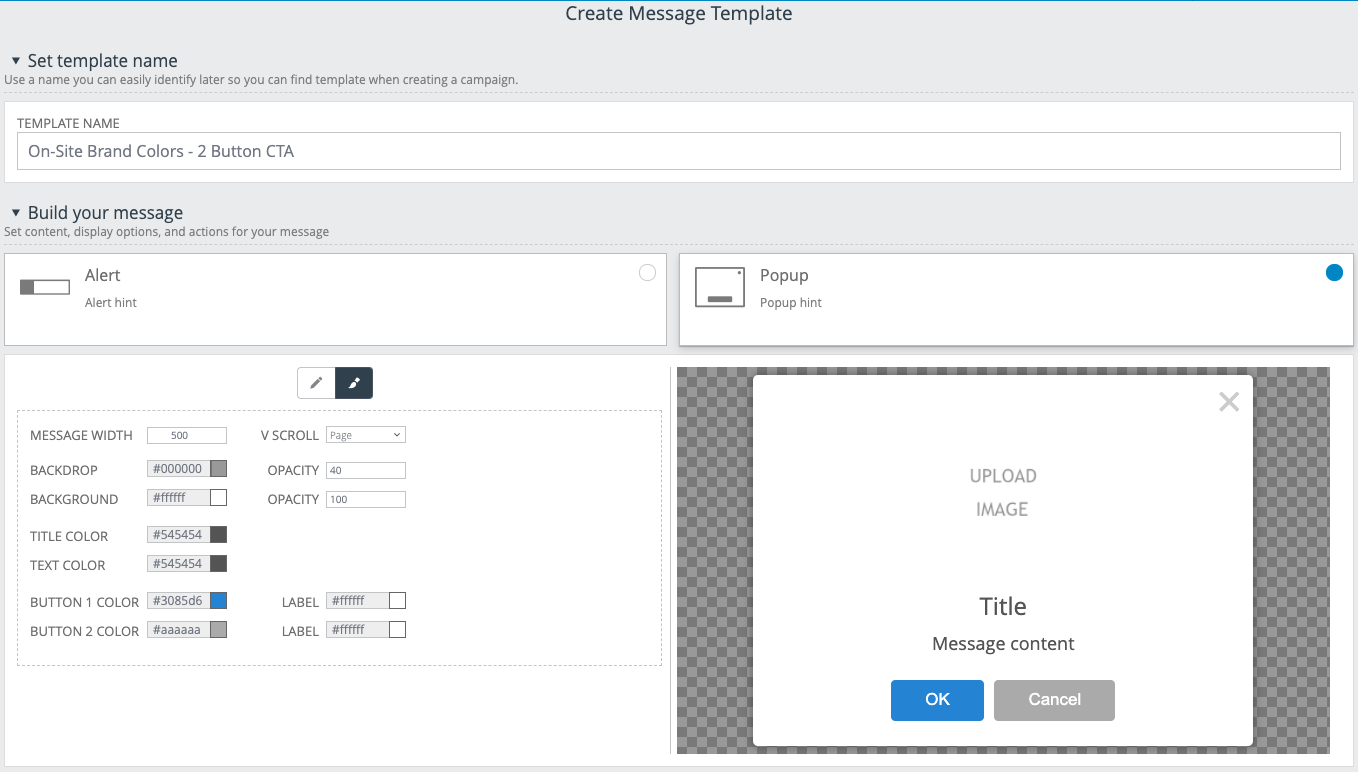
Once in the editor select pop-up and click on the paint brush to edit the colour palette used for key components.

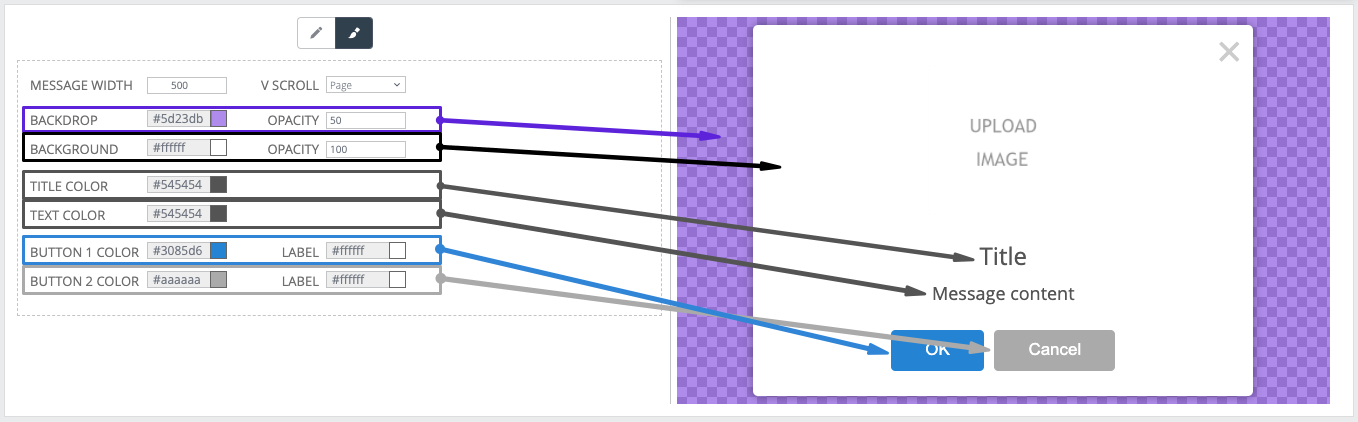
This graphic illustrates how settings map to the various components of the pop-up:

Once you have templates setup with the default colour values, you can add images when creating individual pop-up campaigns.
Image dimensions
- Dimensions: The maximum image size is 2000x2000 px. The image height setting (auto by default) will resize the displayed image proportionately.
- Valid image formats: PNG, JPG (JPEG), GIF (animated too)

Updated 5 days ago