Create Custom HTML content for In-App Campaigns
Use custom HTML to create fully customised in-app campaigns
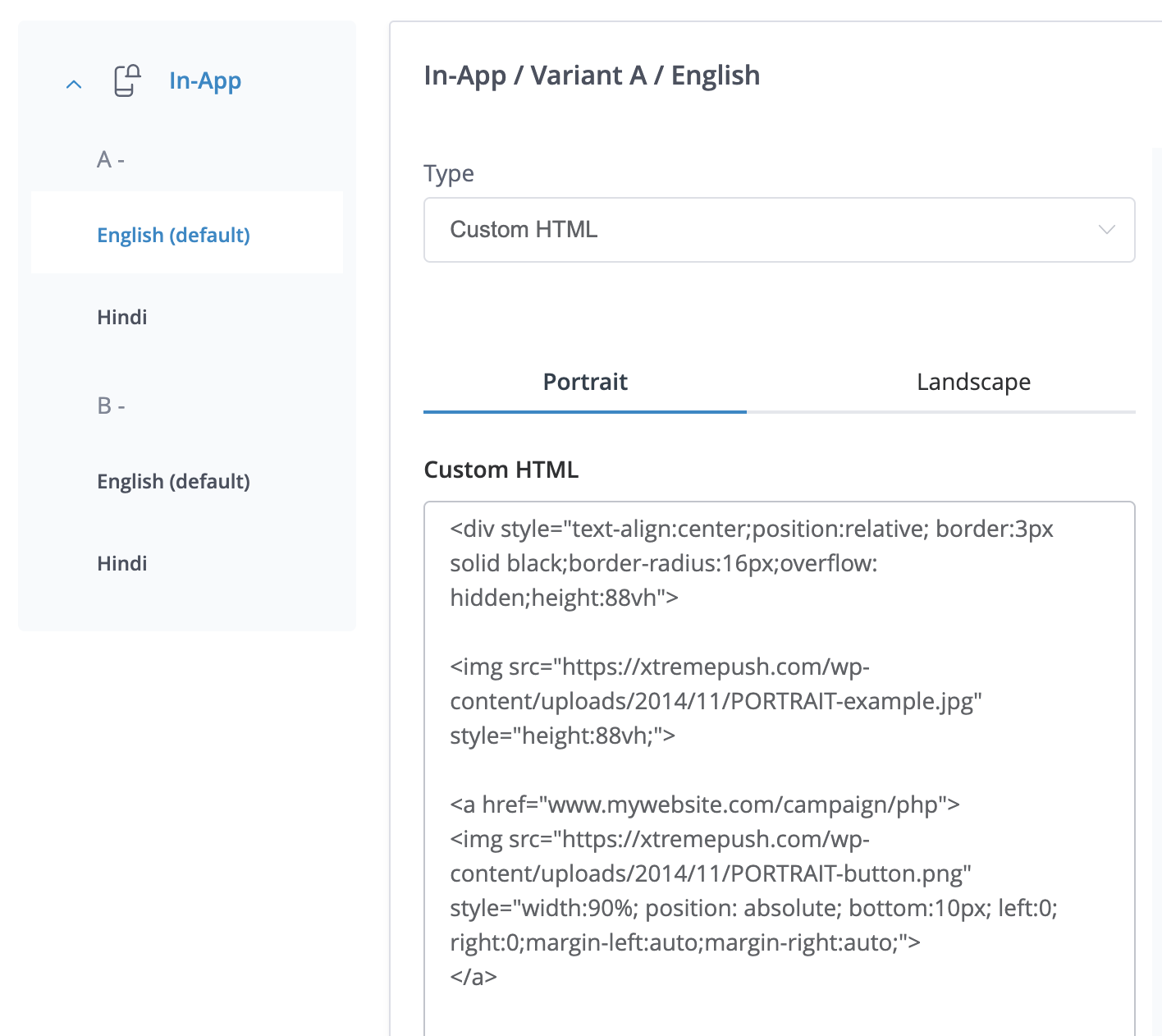
This type of in-app campaign can be created by selecting the Custom HTML option from the in-app section within the Content campaign tab.
Build your message
For this in-app style, you'll need to write your own HTML code for both Portrait and Landscape orientations. By default, Portrait orientation is selected. You can use CSS and JavaScript as needed. There are a number of JavaScript methods available to manipulate the in-app message, details can be found in in-app message configuration and SDK methods.
HTML experts onlyUsing your own code may affect how the message is shown in different devices, preventing it from adjusting to the screen size (i.e., the "responsiveness" of the message). Make sure to use HTML that is responsive and review our in-app creative guidelines guide for best results.
In-app message configuration and SDK methods
Initialise the InAppMessage SDK
In order to be able to manipulate the in-app message you must add the following JavaScript line to import the InAPPMessage SDK in your custom HTML:
<script type = "text/javascript"
src = "https://api.xtremepush.com/sdk/inapp/v1/lib.js?v=1.0"> </script>Configure settings
There are a number of settings you can configure within the script tag shown above for in-app messages:
Set whether or not to hide the status bar. Takes true or false; the default is true.
InAppMessage.hideStatusBar = false;Turn the default fade animation style on or off. Options are true or false; the default is true.
InAppMessage.animationFade = false;Set the animation style when the in-app message first appears over, the default is fade. Style options are: from-left, from-right, from-top, from-bottom.
InAppMessage.animationSlide = "from-left";Lock display orientation. Options are portrait or landscape. By default it will not lock.
InAppMessage.lockOrientation = "portrait";If your in-app message has a form that requires input you must set this as true; by default it is false.
InAppMessage.requiresTextInput = true;The following method must be executed when all configurations above are set:
InAppMessage.init();
Add these settings to your custom HTML as shown below.
<script type="text/javascript">
InAppMessage.hideStatusBar = false;
InAppMessage.animationSlide = "from-left";
InAppMessage.lockOrientation = "portrait";
InAppMessage.init();
</script>SDK Methods
Close the in-app message
To close your custom in-app message, call the following method:
InAppMessage.close('close_button');Open a URL from the in-app message:
To open a URL from your custom in-app message, call the following method
InAppMessage.action('url_button', 'https://xtremepush.com','outside');Example
Below is an example of a very simple Custom HTML in-app message with some settings configured, a button that links to a URL and a button to close the in-app message:
<body style="background: grey; border: 10px solid blue; padding: 5; margin: 0">
<script type="text/javascript" src="https://api.xtremepush.com/sdk/inapp/v1/lib.js?v=1.0"></script>
<button onclick="InAppMessage.close('close_button');">Close</button>
<button onclick="InAppMessage.action('url_button', 'https://xtremepush.com','outside');">URL</button>
<script type="text/javascript">
InAppMessage.hideStatusBar = false;
InAppMessage.animationSlide = "from-left";
InAppMessage.lockOrientation = "portrait";
InAppMessage.init();
</script>
</body>Multi-language and variants
It is possible to create a multi-language campaign with different creatives based on the languages selected at the campaign level. It is also possible to do a split test to see which variant has a better engagement. Both options are enabled and configured from the Setup tab.
The languages you have selected, together with the variants selected are shown on the left side of the campaign. To be able to identify with which variant and language you are working, this information is shown on the top of the screen.

This example shows a multi-language campaign for English and Hindi combined with split testing. Currently the content shown is for the English version of variant A.
Actions
The Actions button allows you to Apply a template that has been previously created from Content > Templates to a campaign and to copy the content from a specific language & variant. To copy the content, click on Copy From when you are on the variant and language where you want to apply the content. The system will show the available options to copy from.
Preview your message
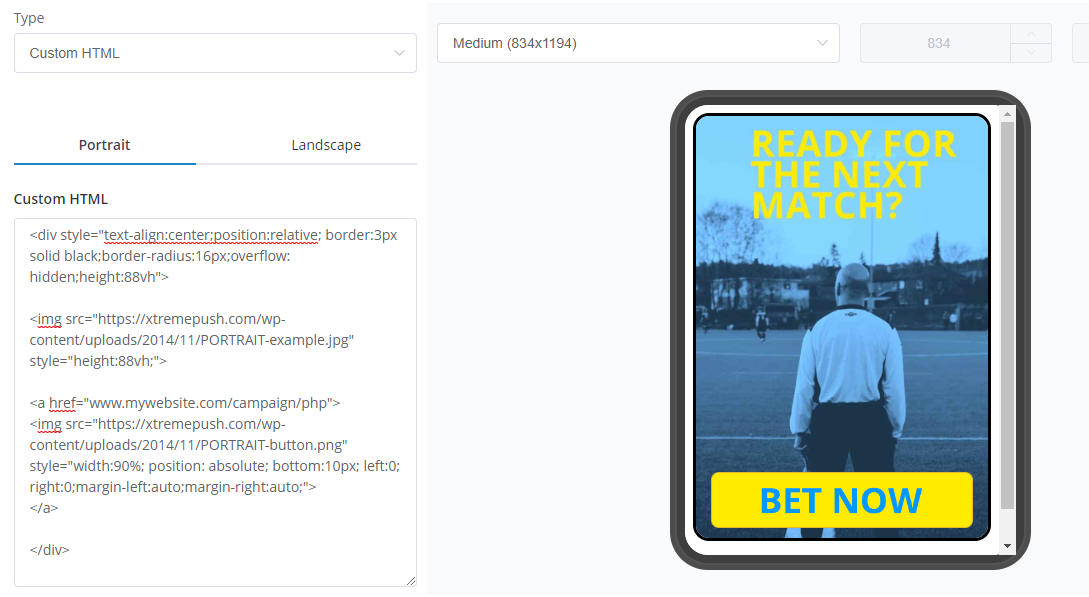
The preview area displays the current message view, updated as components change. You can select different sizes for phones and tablets, to show the preview of your in-app message in different screen sizes. Click Custom if you want to preview the message on a different model than the ones available. Enter the desired amount of pixels (width and length).

Example of an in-app message created using custom HTML.
Updated 3 days ago