Web fonts
Customise your email campaigns using web fonts
It is possible to expand the fonts available for email campaigns by defining custom web fonts, allowing you to give a more unique look to your campaigns, and match your brand image.
Licensing and hostingTo use a custom web font in Xtremepush, the font must be publicly hosted online in order for user devices to be able to access it, and it is your responsibility to make sure you own a license allowing this usage.
We recommend using Google Fonts, whose entire catalog is free and open source, and they take care of all licensing and hosting.
Add a web font
Navigate to Settings > Advanced > Web fonts.
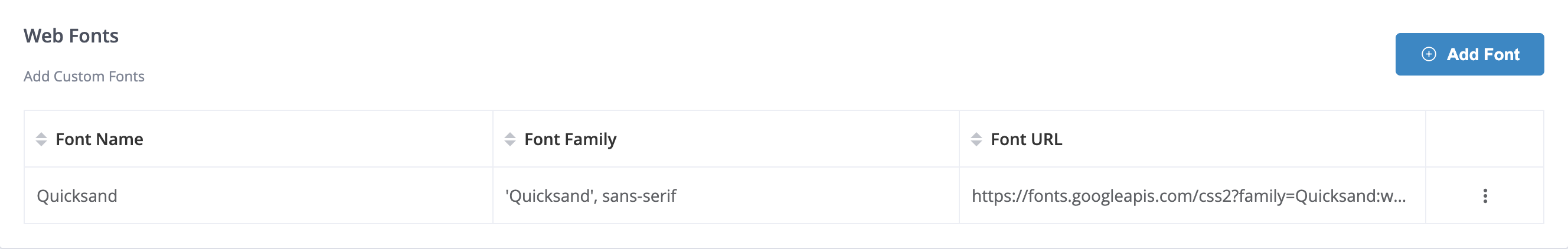
Click on Add font. Set the Font name, Font family (which should include fallback values, for email clients that don't support web fonts) and the Font URL on the related input fields.
The font URL must be HTTPS, with a valid SSL certificate and CORS policy, in order to deliver the font files.
Click Save once you have added the required details. When you navigate to the email builder, a newly added custom font will be listed in the font list of the text editor.
Email clients support
Unfortunately, not all of email clients support web fonts. It is supported by:
- iOS Mail
- Apple Mail
- Android (default mail client, not Gmail app)
- Outlook 2000
- Outlook.com app
- Thunderbird
That's why it's important to include a fallback value in the font family input. For example, if you decided to add a sans serif font, such as the Google font Quicksand, you would include the following in font family:
'Quicksand', sans-serif

Example of a Google font that has been added to a project in Xtremepush.
In this example, email clients that don't support web fonts will display a sans-serif font instead.
Can't see this feature?The web fonts feature will only be visible when the email channel is active and it's only available for the email builder. Only admin roles can add, edit and delete custom fonts.
Updated 3 months ago