Website
Integrate a website with the platform, to enable the SDK, and web related channels (push notifications, inbox messages and on-site campaigns)
Integrate a website with Xtremepush to enable communicating with your customers via web-based messaging channels (including push notifications, inbox messages and on-site campaigns).
To integrate a website, it will need to be connected to Xtremepush via our Web SDK and configured within a project. This will allow you to make use of our web-based messaging channels, as well as syncing data to Xtremepush.
Go to Settings > Apps & Sites and click Connect > Website > Next. Fill in the following fields:
- Title: Name for this connected website that is only shown within the Xtremepush dashboard. Enter a name which can be clearly understood when viewing analytics and device sources.
- Website Title: Public-facing name of your website. Used for the dialog for when users subscribe to push notifications.
- Website URL: The URL of your website.
- Website icons: Include a small and large icon for your website.
Website iconsDon't forget to include icons in the correct size indicated in the platform. Icons are required for the proper functioning of web-related campaigns.
- Allowed HTTP Origins: The SDK will only be allowed to interact with the domains that are listed in this field. Include the protocol, for example,
https://example.com, and add different domains on separate lines. - Share Client Cookies Across Domains: Enable this option if the SDK will be deployed across multiple sub-domains of the same root domain where you want a single user to be identified consistently as a single device.
- Cookie Domain: Only required if using the option to share client cookies across multiple sub-domains of the same root domain. Enter the relevant root domain. This will set cookies against the selected domain so that a single device identifier is used for SDK deployments on sub-domains with access to the cookie.
- Tracking "G-" ID: Only required to track Google Analytics IDs. Review our dedicated guide for more details.
Do not share app keysYou must add separate websites for each individual website you plan to integrate with this project.
Do not share keys between different sites. Push notification certificates are different for each site, and this also helps with analytics and campaign segmentation.
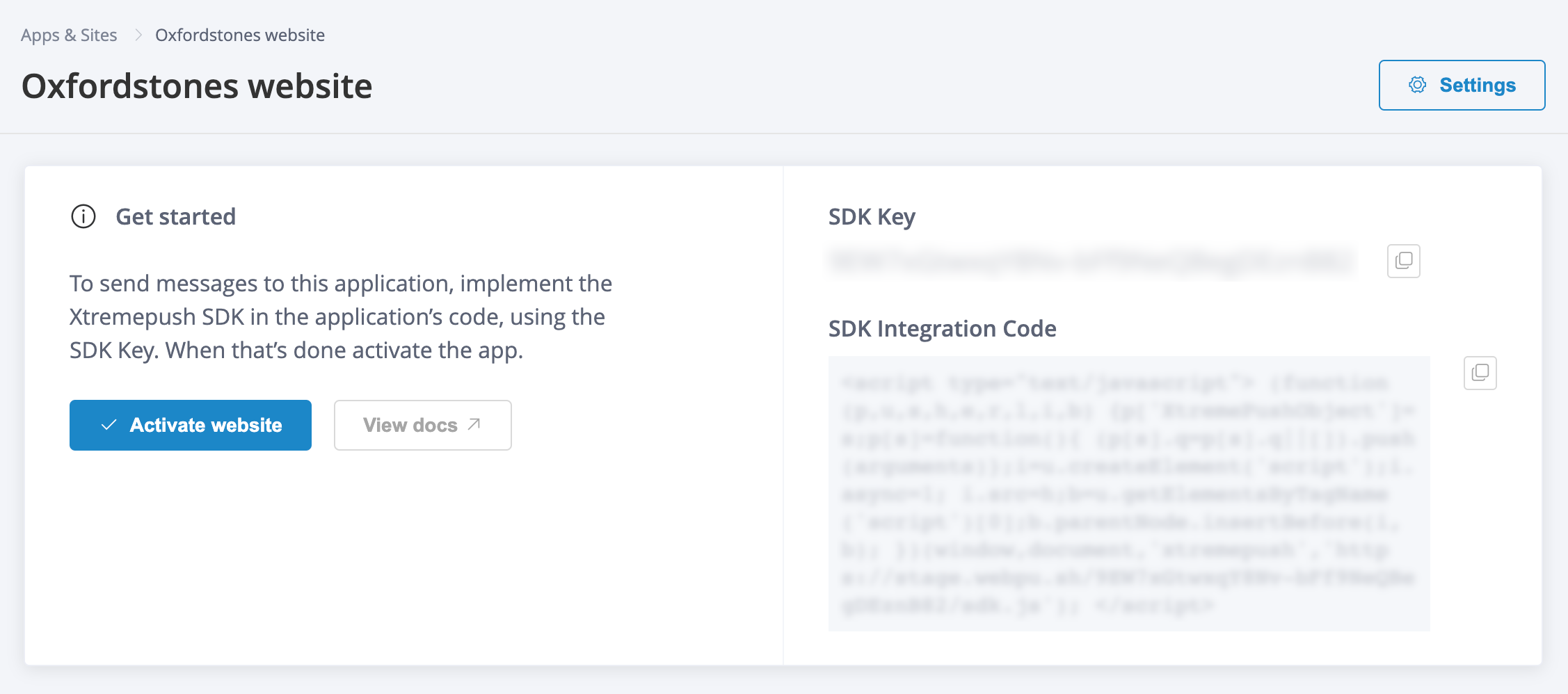
Once you have added all your website details, click Create. Websites are connected to projects using a unique SDK key.
The system will show the app key for this new website and the SDK integration code that you will need to integrate into your site by following our guide on importing the web SDK.

If you need to make any changes to the website configuration, click on the Settings button.
Review or edit your website
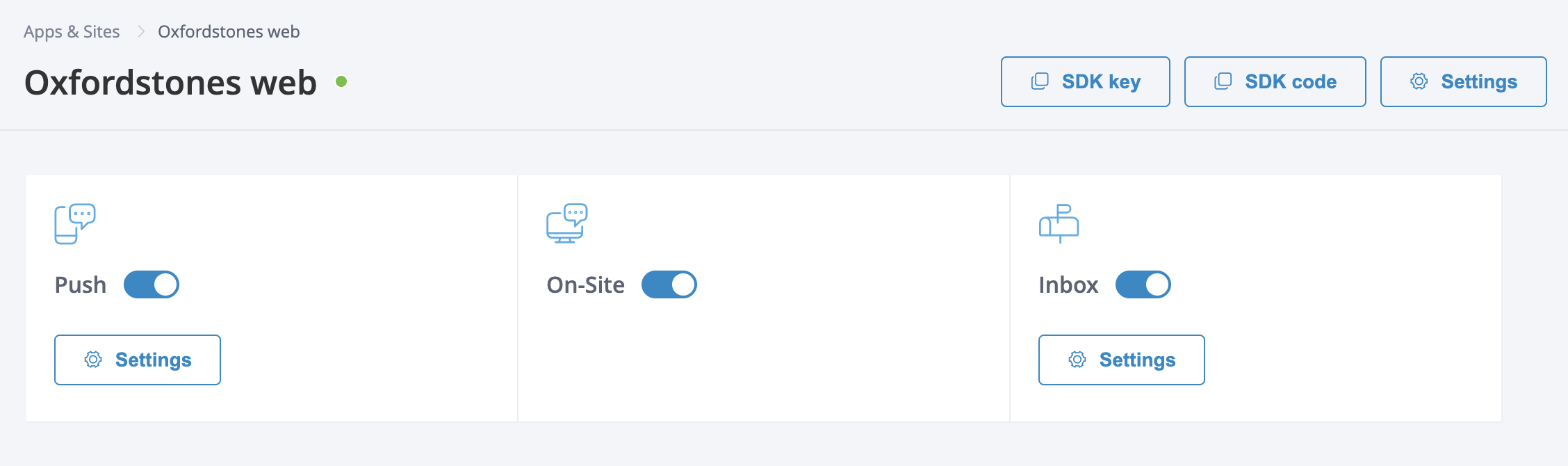
Once the integration has been completed, this page shows the related channels and whether they are enabled or not.

Example of how a website looks like once the integration has been completed.
To retrieve your key after the integration has been completed, click on copy:fa-copy: SDK key. Click on copy:fa-copy: SDK code if you need to obtain the full SDK code for this website.
Updated 2 days ago