Huawei application
Add a Huawei application to the platform, to integrate the SDK and enable mobile-based channels
Applications are configured within a project. Whenever you create your Huawei app, you'll be provided with the app key to use when implementing the SDK within your application. Integrating the SDK in your Huawei app will allow you to configure app-based messaging channels (such as push notifications, inbox and in-app).
Huawei is bundled in under Android in all parts of the platform. When targeting Huawei devices for push notifications in campaigns, select the Android channel.
Prerequisites
Follow the steps outlined on the Huawei developer documentation.
App Gallery connect
Sign in to AppGallery Connect and click on My projects.
Find your app project and click on the app that needs to integrate the HMS Core SDK.
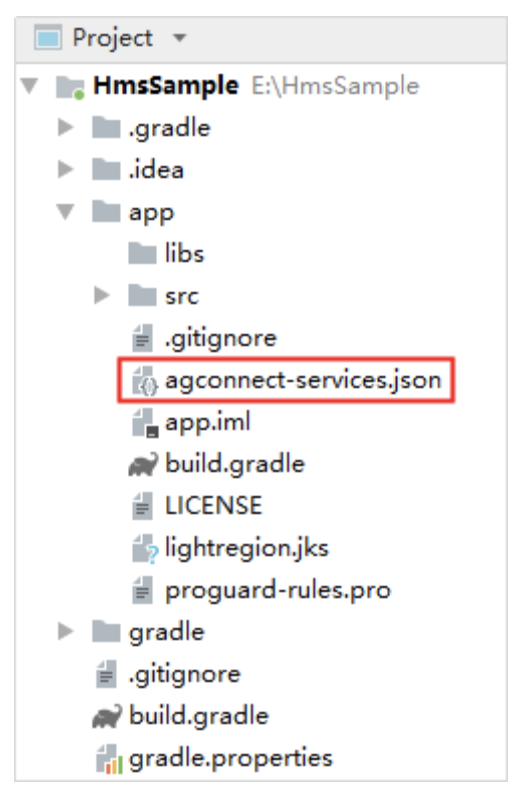
Go to Project Settings > General information. In the App information area, download the agconnect-services.json file.
Copy the client ID and client secret from the App Information section of this page.
Add the app to Xtremepush
Navigate to Settings > Apps & Sites > Connect > Android app > Next and select Huawei.
You must add separate apps for each individual app you plan to integrate with this project.
Do not share keys between different apps. Push notification certificates are different for each app, and this also helps with analytics and campaign segmentation.
Add the app name on the Title field.
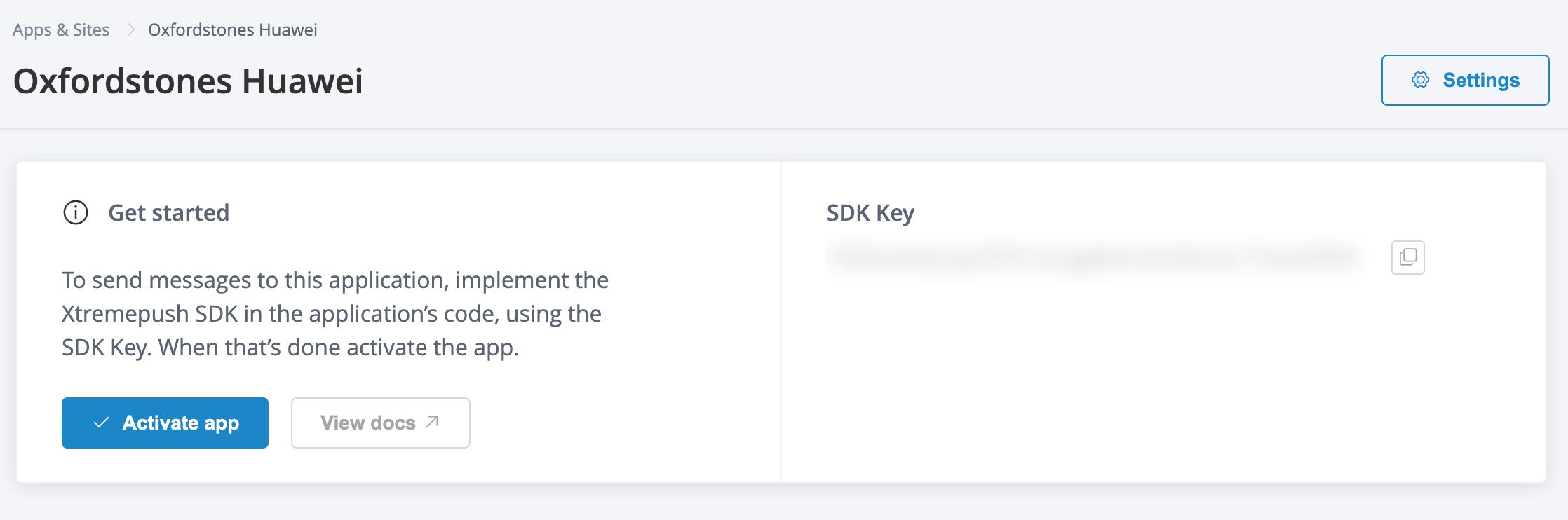
Use a unique name that allows you to later identify the app within the Xtremepush platform. Copy the client ID on the Huawei app ID field. Then click Create.
The system will show the application key for the Huawei app you just added, which is needed for the SDK.

If you need to make any changes to the app configuration, click on the Settings button.
Import the Android SDK
Copy the agconnect-services.json file to your app's root directory.

In your project-level gradle file add references to HMS core and Xtremepush Maven:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
...
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
...
classpath 'com.huawei.agconnect:agcp:1.6.0.300'
}
}
allprojects {
repositories {
google()
mavenCentral()
maven {
url "https://maven.google.com"
}
maven {
url 'https://maven.xtremepush.com/artifactory/libs-release-local/'
}
...
}
}
Add your dependencies in your app-level build.gradle file:
implementation 'com.huawei.hms:push:6.9.0.300'
implementation 'com.huawei.hms:hmscoreinstaller:6.9.0.300'
implementation 'ie.imobile.extremepush:XtremePush_lib:9.1.0-H'Finally, apply the agconnectplugin:
apply plugin: 'com.huawei.agconnect'Open a device from your Huawei app and then click Activate app.
Push notifications
In the Xtremepush project, navigate to Settings > Apps & sites > click on the matching Huawei app and click on the Push slider to enable the channel. Then click on Push Settings . Enter the client ID and client secret from the App Information section of App Gallery Connect.
Cordova
This section contains Cordova-specific instructions. In the same way as explained above, in Cordova you will need your app connected to a project on App gallery Connect, which has the push service enabled. Review Huawei's developer documentation for more info. To add the Xtremepush plugin run the following in a terminal:
cordova plugin add https://github.com/xtremepush/XtremePush-Phonegap#master-huaweiUpdated about 16 hours ago