Using dynamic, personalised images
Personalise your email campaigns with dynamically generated images
Dynamic images are images that change depending on one or more values that are "passed" to the system that delivers them.

Image courtesy of NiftyImages
The link to the image above is no longer a static URL like this one:
https://xtremepush.com/images/logo-white.png
but rather a URL that contains some variables, such as an email address, a customer ID, a date, etc.
https://xtremepush.com/images/?imageBanner={{customer_ID}}The variables are merge tags in the URL, and are replaced with actual values (e.g, he ID of a customer, the email address of the recipient, the name of the person) at the time the email is sent or the landing page is rendered. See this guide to learn more about the different functions available in our platform.
Include the protocolWhen loading an image from an external URL, make sure to include the HTTPS protocol in the link. For example,
https://xtremepush.com/images/?imageBanner={{user_ID}}.
Goals
The main goals of this feature are to
- Make it easy to use images as dynamic content
- Allow the designer to apply image settings as usual with any static image
- Allow the designer to work with a sample image in the editor for design & preview purposes
- Avoid the use of the custom HTML block and merge Content features when a dynamic image is needed, to keep things simple and eliminate the need to introduce external HTML code.
Examples
Some examples of dynamic images include:
- Personalised cards
- Countdown timers
- Dynamic ads
- Product recommendations
Let's take a look at a couple...
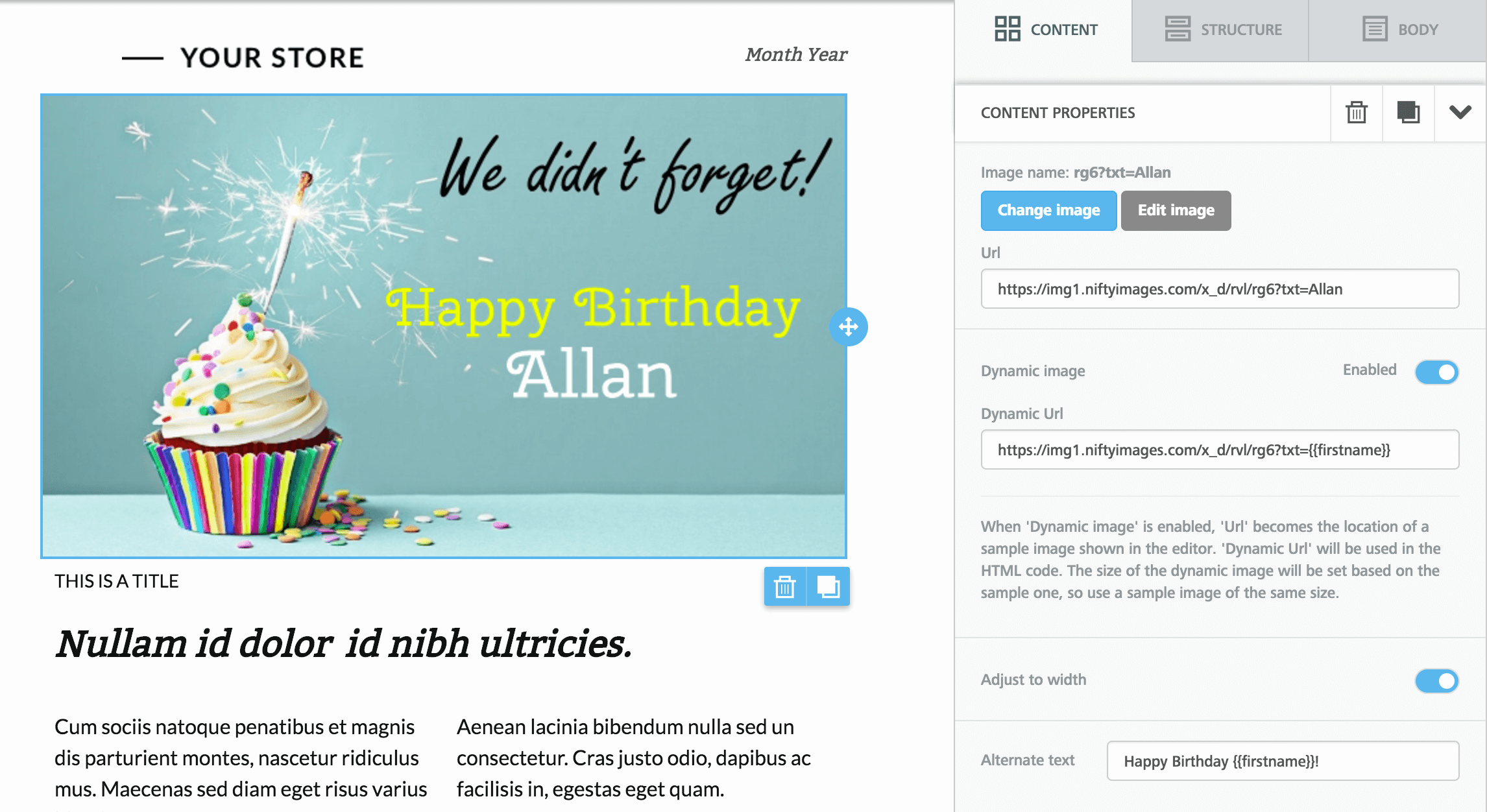
Personalized birthday cards
One of the uses of dynamic images could be to send a birthday card customised with the customer's first name. There are services that can generate personalised images (for instance, that include the customer's name) "on the fly", like Niftyimages. There are other services that you can use such as CountdownMail, and many others.

The drag and drop editor provides easy support for dynamic images, making this a piece of cake for you.
A hardcoded name (Allan) is used in the normal URL (i.e., the "placeholder" URL), whereas a variable, such as {{firstname}} is used in the dynamic URL, to be replaced at send time (or rendering time if it's a landing page) by the name of the recipient of the image (or viewer of the page).
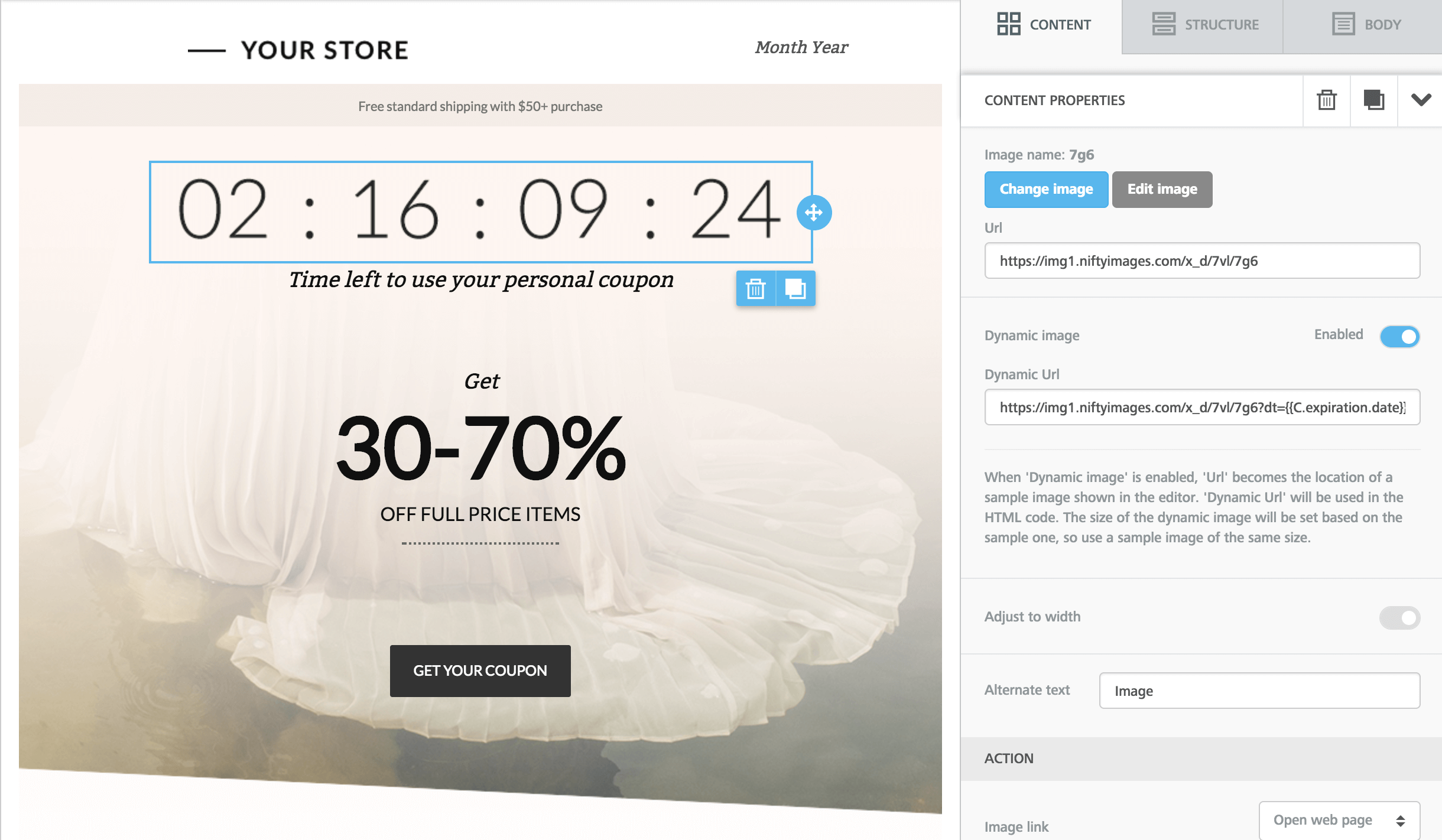
Dynamic countdown timers
Another great application for dynamic images is countdown timers. For this, you can pass the date of an event into the Dynamic URL, for example the time of a new store's grand opening, or the date and time a promotion expires. The system on the other side will automatically generate a GIF animation that will look like a countdown timer, signalling the time remaining to the event.

A placeholder image can be used in the URLwhile you design the message (or page), so you know exactly how the end result will look.
Updated 9 days ago