Adding a preheader text to your email
Increase your open rates including a preheader in your email using our email builder
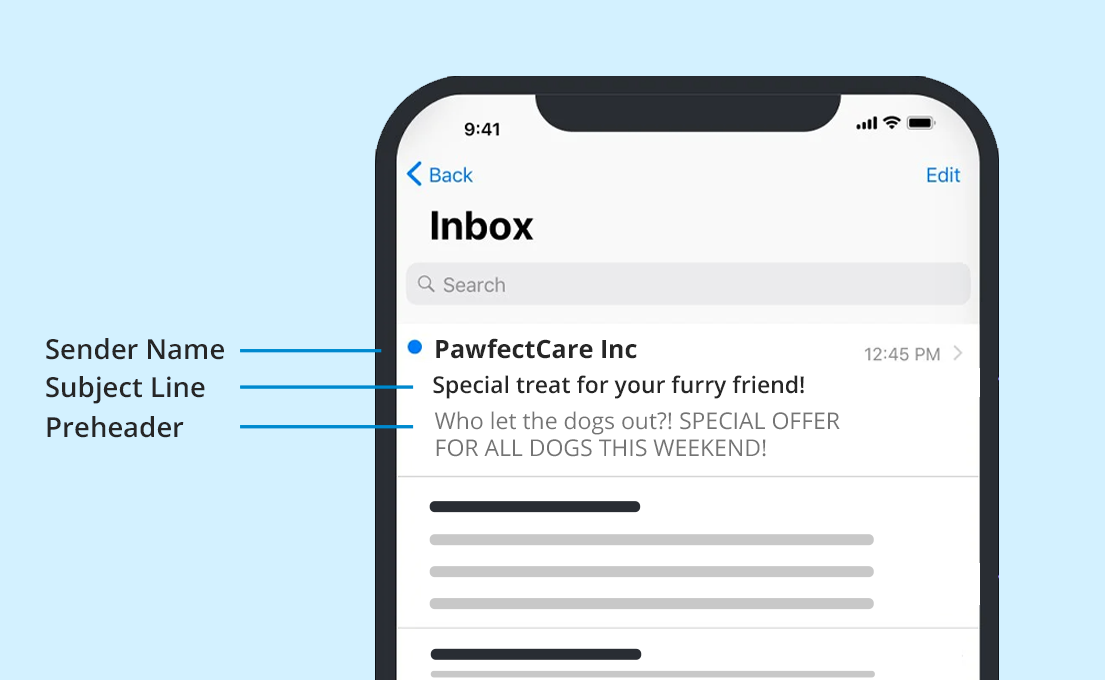
The preheader (also known as preview text) is the supporting text that appears after the subject of the email. When using a preheader text the chance of convincing the reader to open the email is greater. You can think of it almost as a second chance, if your subject has not convinced your subscribers.

By default, this line of text is taken from the first text found in the email campaign, but you can control the information that is shown in email clients and set a custom email preheader with your own message to intrigue your readers and make them want to know what is inside the received email.
To add a preheader text to an email open our email builder (Create with builder), and add an HTML block component from the Content tab at the very top of the message, then copy and paste the following code into the code editor:
<!-- Visually Hidden Preheader Text: Start-->
<div style="display:none;font-size:1px;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;mso-hide:all;">This is the preheader text</div>
<!-- Visually Hidden Preheader Text: End-->You will need to replace This is the preheader text with your preheader text and Save once you have finished building your email.
How to write a good preheader?Ideally, this text should be between 40-100 characters long. Remember that it should be the continuation of the subject of the email, a complement.
Emails in the mobile version usually show less of your preheader text. Most preheader texts on mobile are between 30 and 55 characters long. Consider this when adding the preheader and include the keywords of your content at the beginning.
Updated 3 months ago