Create modal campaigns
Create modal messages within your mobile app
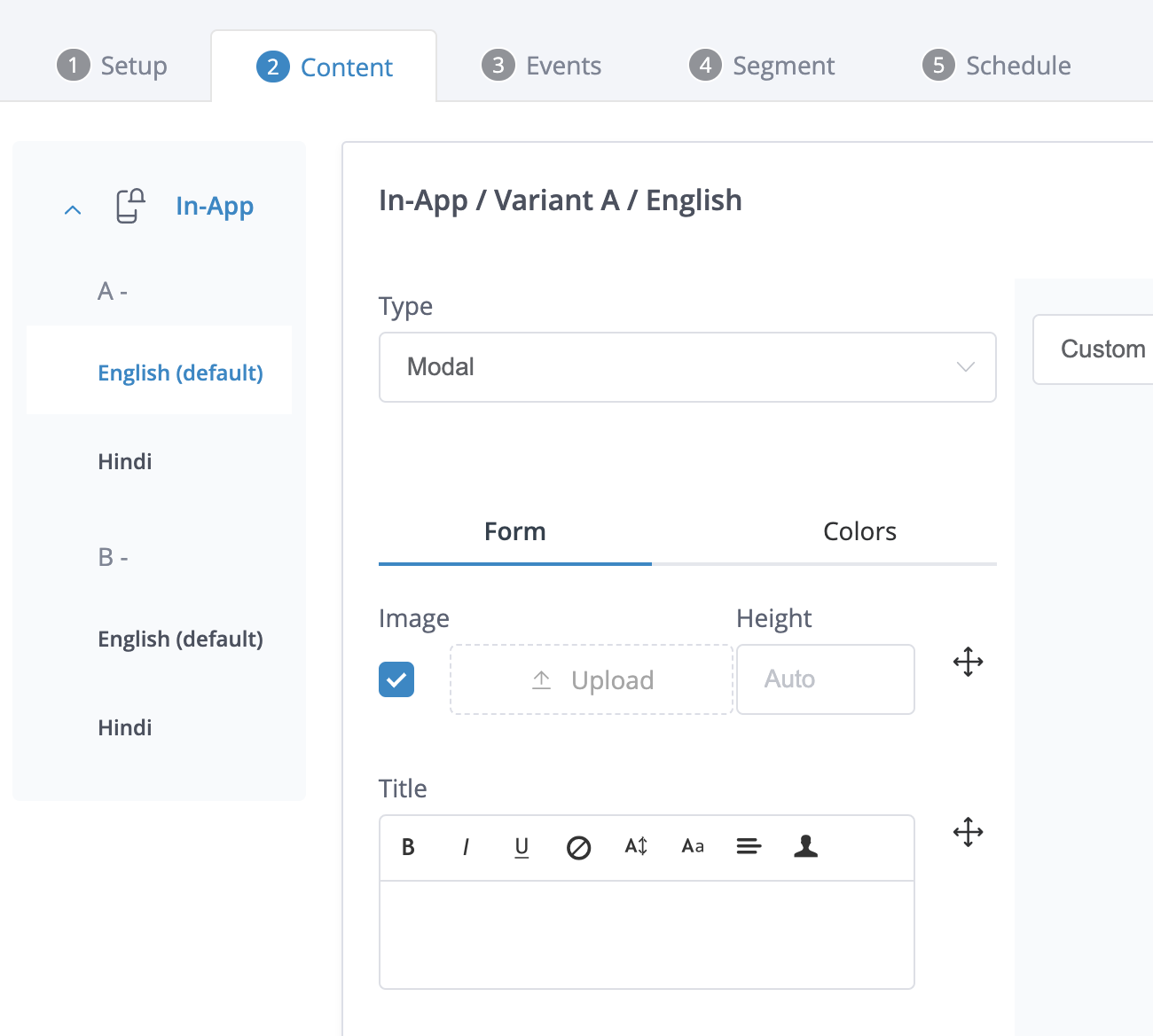
This type of In-app campaign can be created by selecting the Modal option from the In-app section within the Content campaign tab.
Modal campaigns don't take up the full size of the screen and are positioned in the middle of the screen. Modals allow marketers to engage users with rich content. You can enhance the message by uploading images for your creative. Review our in-app creative guidelines for guidance on recommendations on sizing and to obtain the best results.
Build your message
The form tab is selected by default. It contains a set of components that build a sample in-app message: image, title, text and buttons. These components can be rearranged by clicking on the sort arrows in each component and dragging them into the preferred order.
Up to two buttons can be used and the following actions can be assigned to them:
- None: no action assigned.
- Open URL: redirect to a URL.
- Go to deeplink: redirect to a page inside the app. See our deeplinks guide for more details.
- Dismiss: close the message.
Additionally, a save action can be linked to the buttons so that users who click on the link will be added to a user list, get subscribed or have an attribute set against their profile. Finally, an event trigger can be associated with the button, which in turn can be used to trigger a campaign.
Inline Channel Opt-in
On this type of in-app campaign it is also possible to add a section which can be used to re-opt in users who you already have contact details for but who may have at some point opted out. More info on using this feature can be found in this use case article on resubscribing users to SMS and Email
Customise your message
Select the style to configure the look of the message: customise the colours of each component, opacity, corner radius and borders of your message.
Multi-language and variants
It is possible to create a multi-language campaign with different creatives based on the languages selected at the campaign level. It is also possible to do a split test to see which variant has a better engagement. Both options are enabled and configured from the Setup tab.
The languages you have selected, together with the variants selected are shown on the left side of the campaign. To be able to identify with which variant and language you are working, this information is shown on the top of the screen.

This example shows a multi-language campaign for English and Hindi combined with split testing. Currently the content shown is for the English version of variant A.
Preview your message
The preview area displays the current message view, updated as components change. You can select different sizes for phones and tablets, to show the preview of your In-app message in different screen sizes. Click Custom if you want to preview the message on a different model than the ones available. Enter the desired amount of pixels (width and length).
Actions
The Actions button allows you to Apply a template that has been previously created from Content > Templates to a campaign and to copy the content from a specific language & variant. To copy the content, click on Copy From when you are on the variant and language where you want to apply the content. The system will show the available options to copy from.
Updated 11 days ago