Firing events from your website
Review how to fire events directly from your website or with Google Tag Manager
Triggered events can be added to your site very simply using the event method of the Xtremepush web SDK. Realtime events can be used to trigger campaigns in real-time.
JavaScript
Once that you have configured your website and integrated our SDK, events can be fired from your website directly by using the event method from our web SDK.
xtremepush('event', 'EVENT_NAME');Events can also include values similar to tags that can then be used to filter events from the Events tab of campaigns.
xtremepush('event', 'EVENT_NAME', 'EVENT_VALUE');It is also possible to pass key-value pairs in JSON if required:
xtremepush('event', 'product_add_to_basket', {'product_category':'Sports', 'product_name': 'Home Jersey'});Google Tag Manager
It is really easy to add events, especially if you use a tag manager like Google Tag Manager. In the examples below we will go through two sample events you might want to create, a page view event and an event related to form submission.
Page view event
In our simple page view example we demonstrate how an event can be sent when a user views a page. We have a contact page for which we want to have a contact page viewed event:

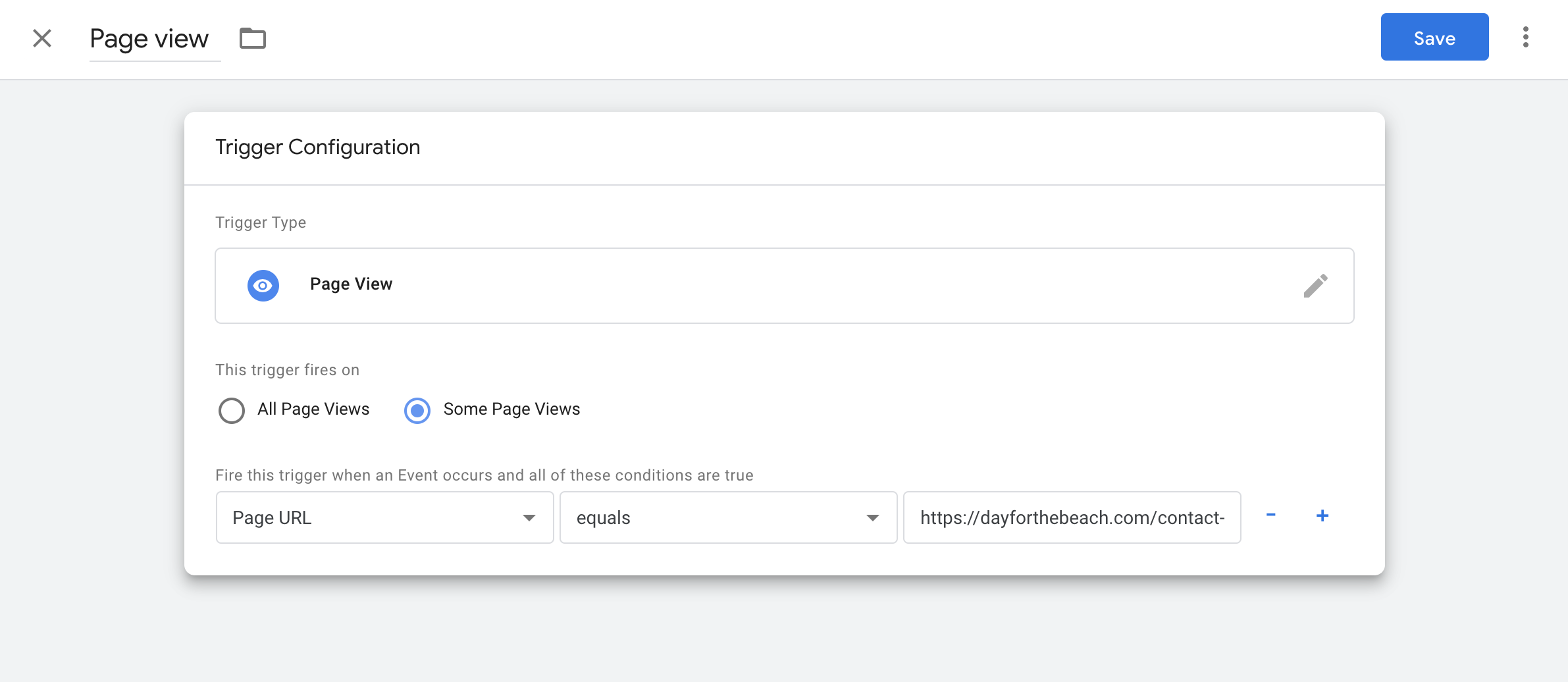
First we add a GTM trigger for a page view (navigate to Triggers > New). Click on the pencil icon to configure it. Select Page view > Some page views and include the URL of our contact page > Save.

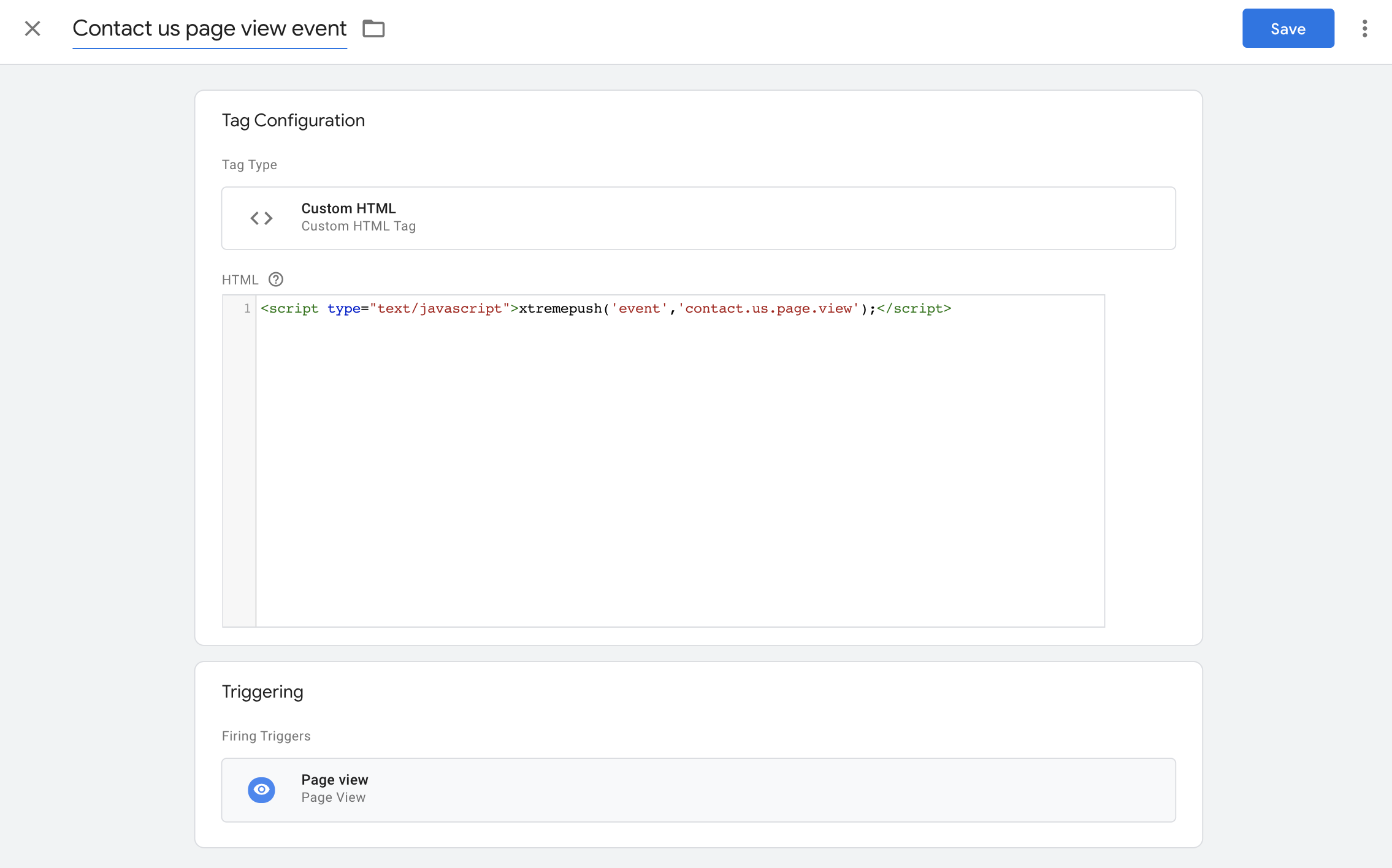
Then we create a tag that we link to this trigger by selecting Tag, from the left menu, New. Click on the pencil icon on the tag configuration section. Select Custom HTML tag type and include the following in the HTML:
<script type="text/javascript">xtremepush('event','contact_us_page_view');</script>Next scroll down to link the trigger to this tag. Click on the pencil icon on Trigger and select the trigger we just created called Page view. Finally click on Save.

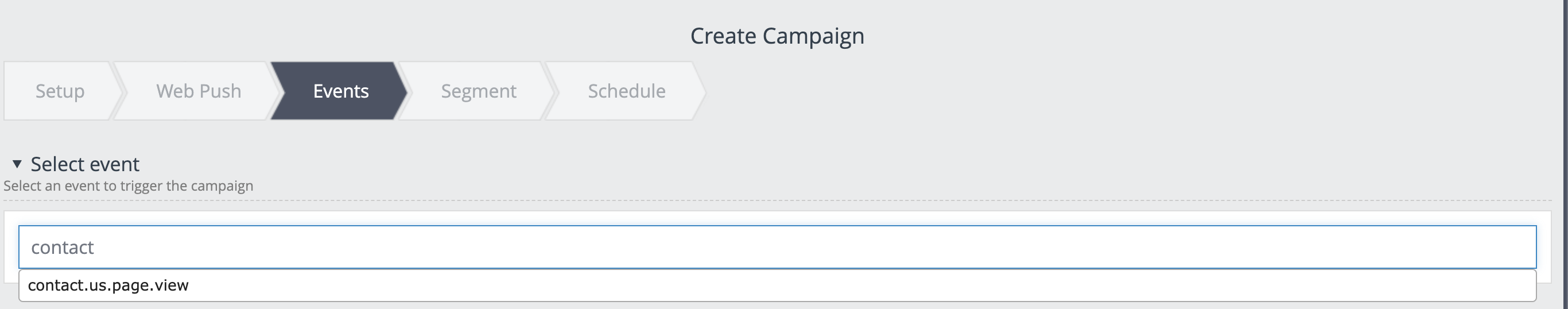
Once the event has been fired for the first time, it will be visible in the events tab of campaign creation if you start typing the event name. You can also manually create it by navigating to Data Manager > Events > Create event.

Example of a web push campaign that is triggered whenever the client visits the "contact us" page.
Form event
In our simple form submission example, we demonstrate how an event can be sent when a user inputs the name "Jane Doe" in a contact form.
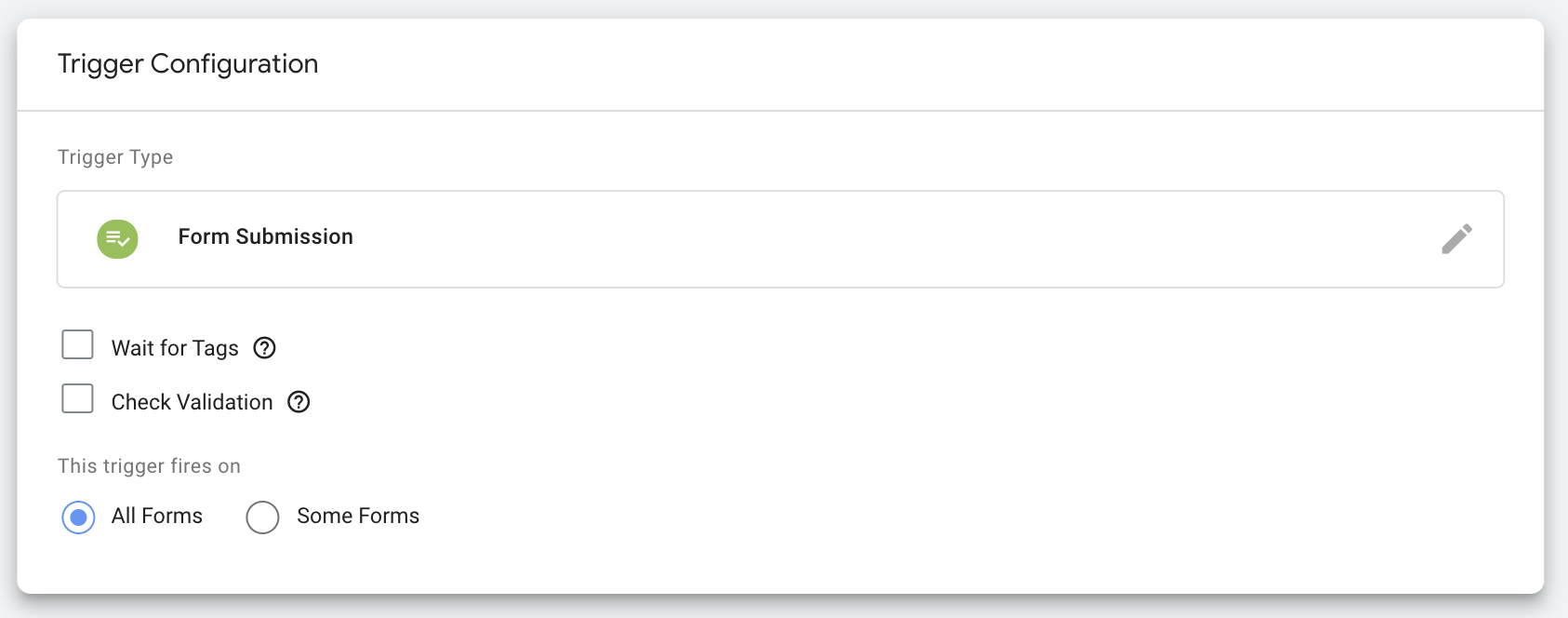
First, we add a GTM trigger for forms:
Navigate to Triggers > New). Click on the pencil icon to configure it. Select Form Submission > All forms > Save.

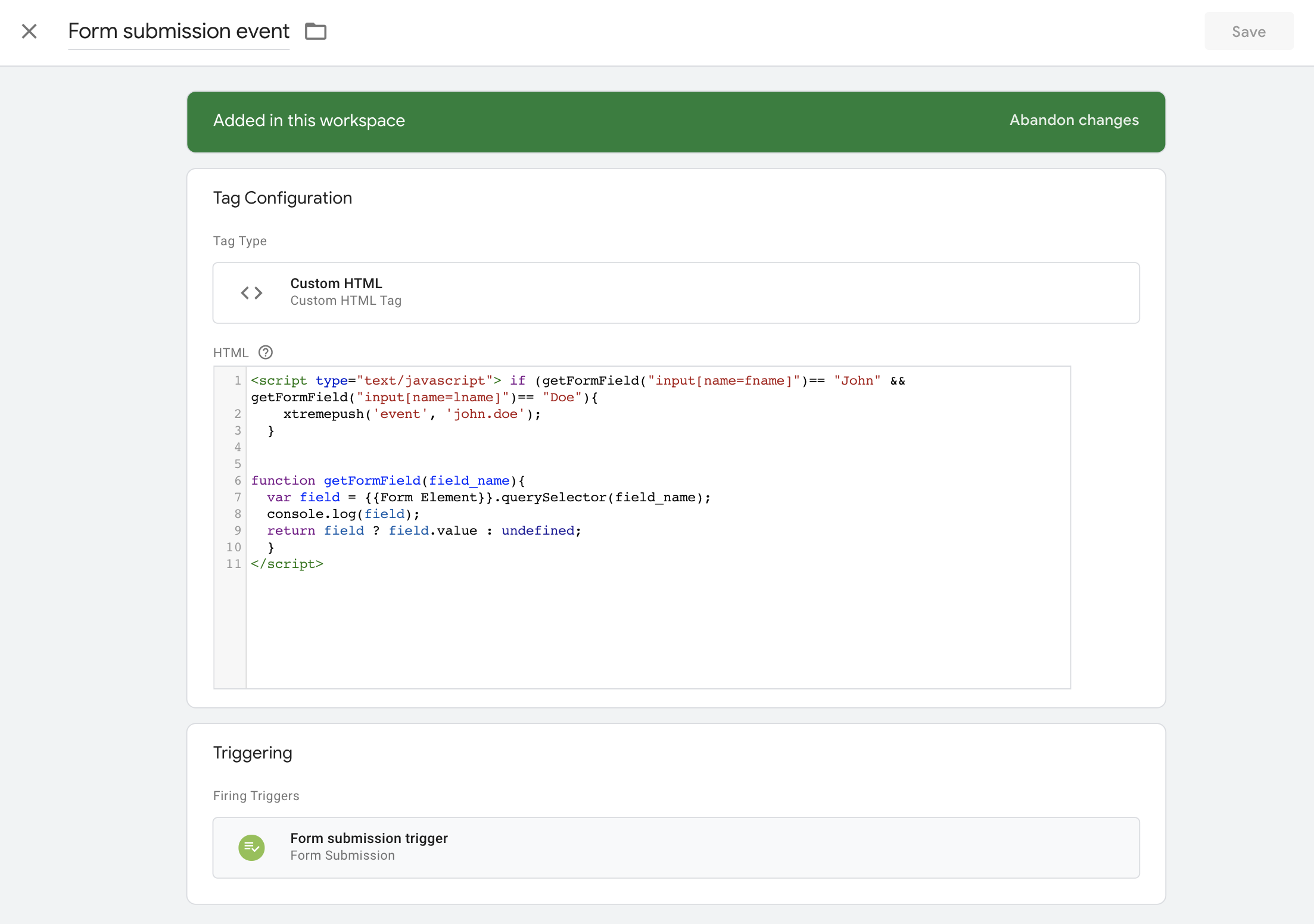
Next we create a tag that we link to this trigger by selecting Tag from the left menu > New > Click on the pencil icon on the tag configuration section. Select Custom HTML tag type and include the following in the HTML:
<script type="text/javascript"> if (getFormField("input[name=fname]")== "John" && getFormField("input[name=lname]")== "Doe"){
xtremepush('event', 'john.doe');
}
function getFormField(field_name){
var field = {{Form Element}}.querySelector(field_name);
console.log(field);
return field ? field.value : undefined;
}
</script>Then scroll down to link the trigger to this tag. Click on the pencil icon on Trigger and select the trigger we just created called Form submission trigger. Finally click on Save.

With this we are reviewing the first name and last name fields and check if they equal John and Doe:
When the event condition is fulfilled, we send the custom event john.doe using the Xremepush web SDK event method.
We can now use this event to trigger communications to our customers.
Updated 9 days ago