Web push notification creative guidelines
Best practices when creating rich web push notifications
Maximum file sizeAll files uploaded to the platform must be smaller than 2MB.
Web push notifications can be enriched with two image types: icons and pictures.
Icon
The icon is a square image that is always present in the message. By default, the system will use your site settings icon as the icon image.
- Suggested dimensions: 256x256 px (must be squared)
- Valid image formats: PNG, JPG (JPEG), GIF (only animated on Firefox in Windows)
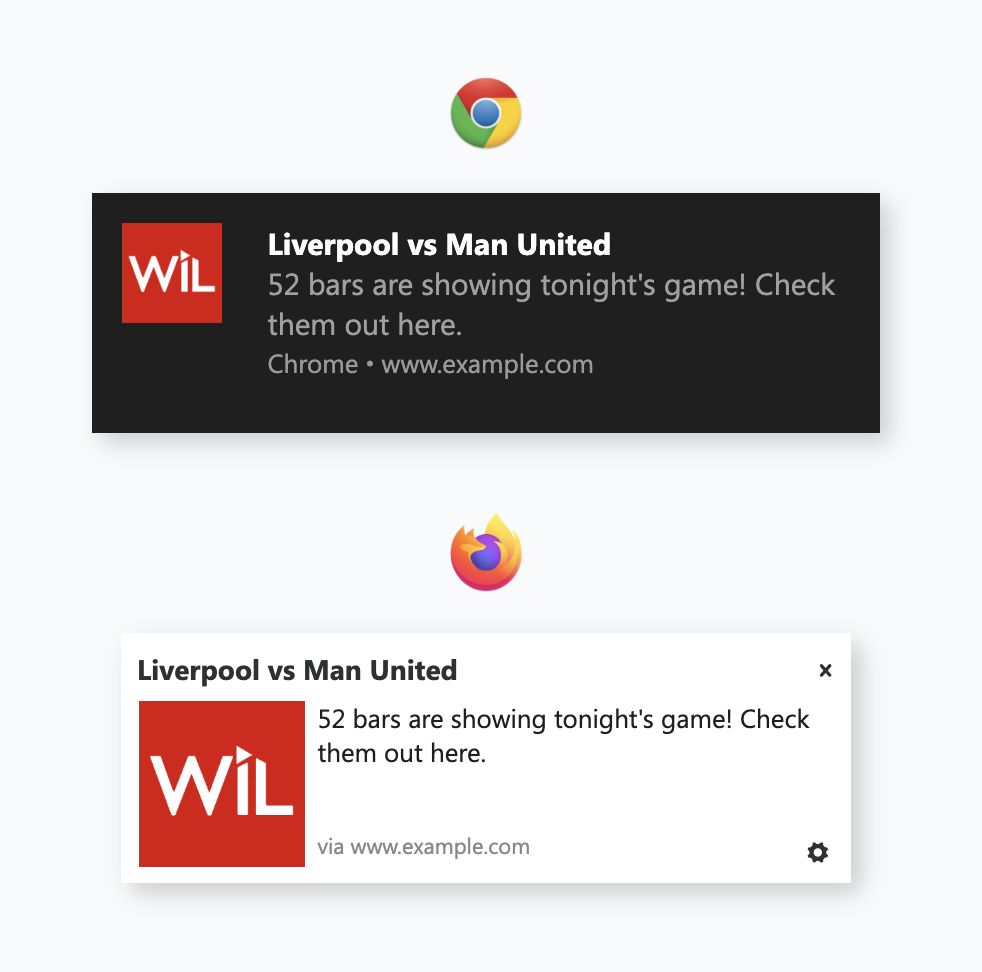
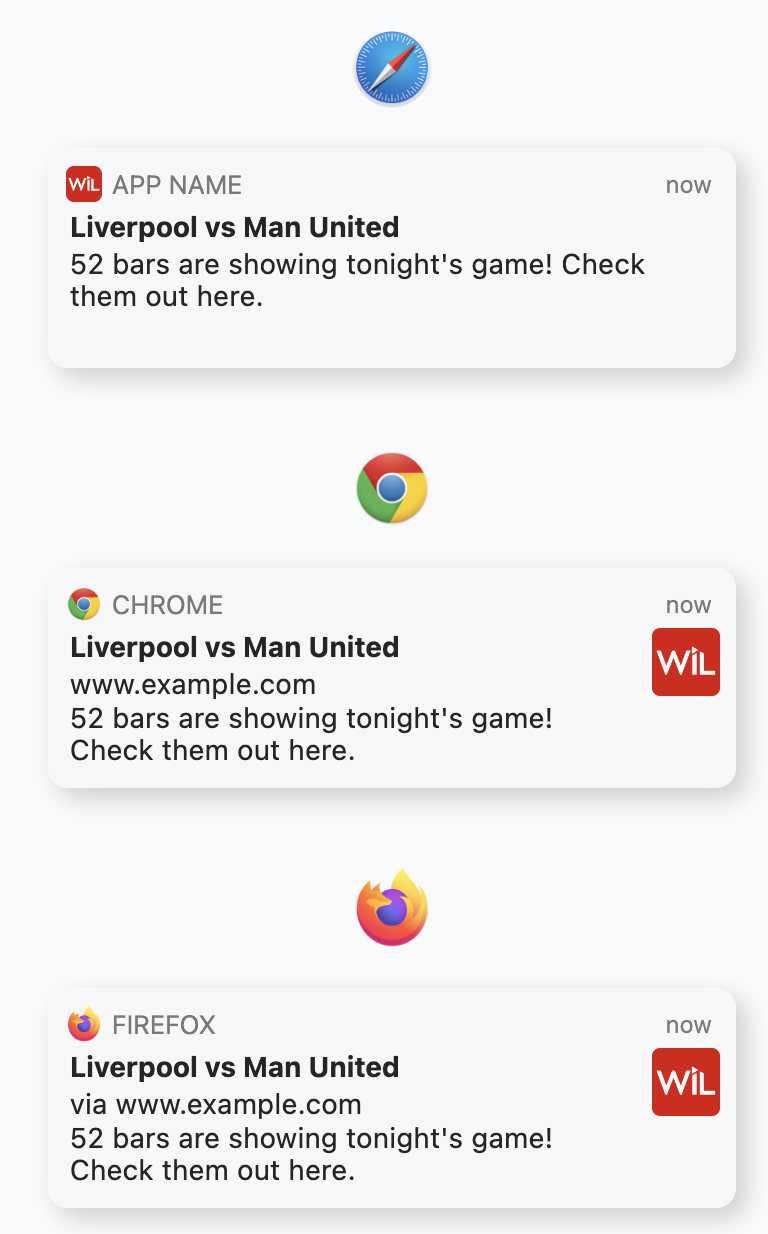
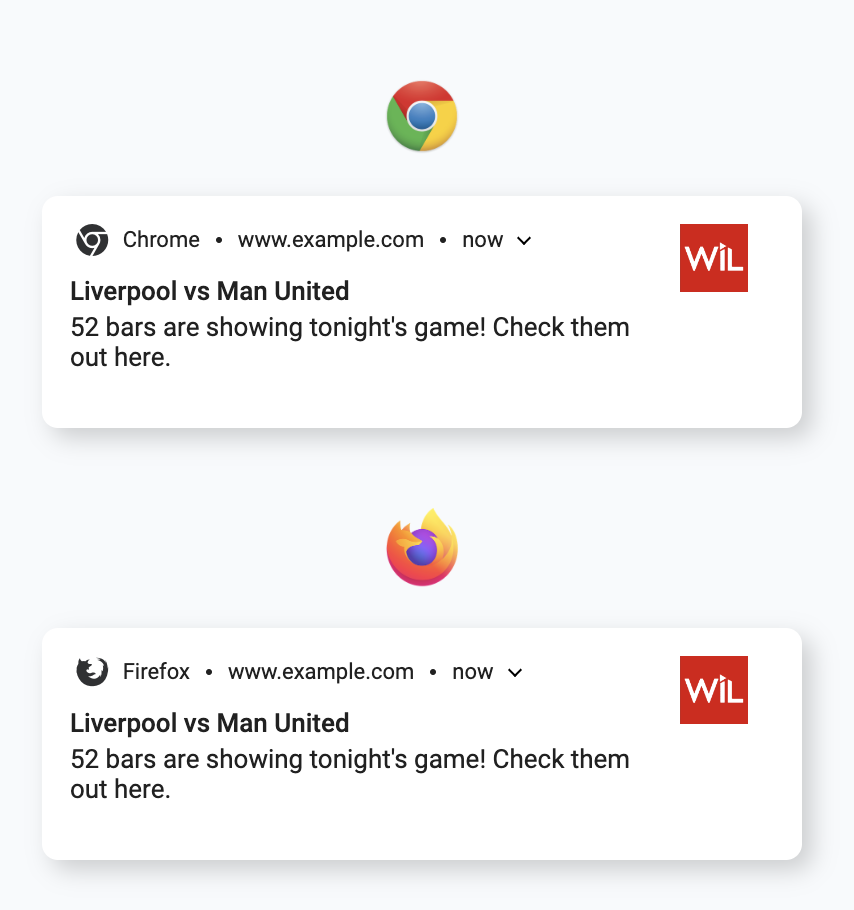
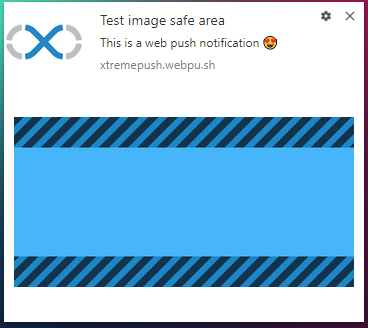
The preview pane shows a preview of how the push notification will look like on the different platforms:
Windows (desktop)

Apple (desktop)

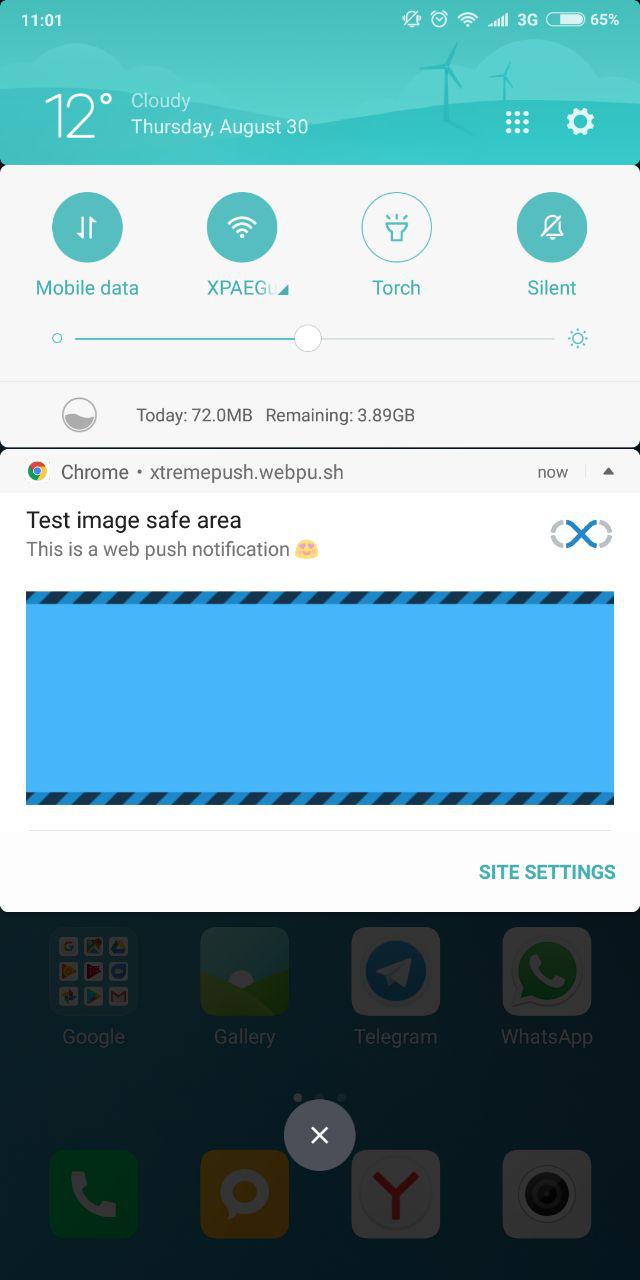
Android

Picture
Adding a picture is an optional choice. It is bigger than the icon and is a great tool for marketing content.
- Dimensions: 512x256 px (the image can have other sizes but the ratio must be 2:1).
- Valid image formats: PNG, JPG (JPEG)
- Mobile/Desktop differences: Different cropping ratios on desktop images can even be squared, while Android will always crop to a ratio of 2:1.
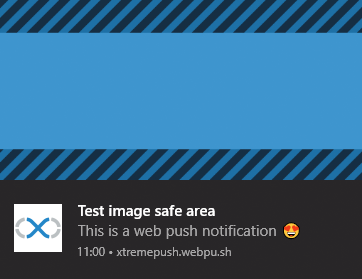
Android croppingOn mobile, Android will crop top and bottom of the image accordingly to the phone screen size. Therefore there is no one specific dimension, but the safe area for the content is in the middle of the image.

Windows 10 (the notification appears in Windows notification centre)

Windows (previous versions of Windows will use the standard Chrome notification)

Android (the cropping of top and bottom areas depend on the phone screen size)
Updated 4 days ago