Using the file manager
The drag and drop builder includes a built-in file manager. The file manager is the component that you can use to browse, search, and select images and documents that you wish to use in your email message.
The file manager allows you to:
- Browse, search, and sort existing files
- Import new files
- Create folders
- Preview and insert images into your message
- Add the URL of a file for download
File views
The file manager will open over the editor, covering the entire working area. This allows you to browse your files without worrying about your screen size or resolution.
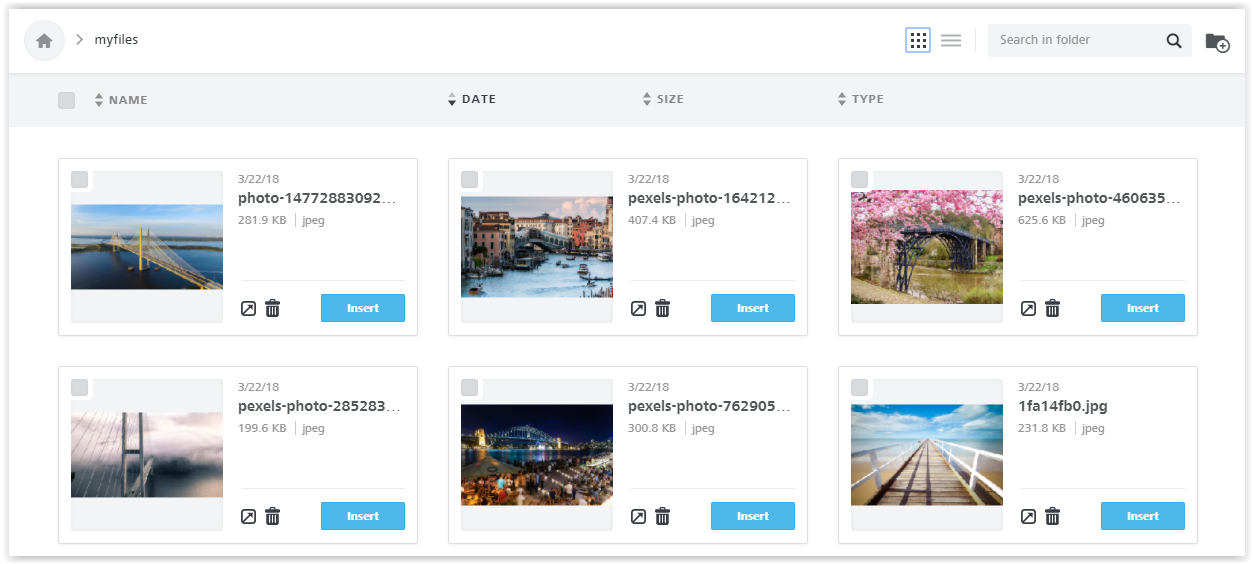
You will find a top section with actions and navigation helpers, with most of the space used to list your files and the information you need to work with them. You can switch between list view and grid view ; examples are shown below.

Grid view

List view
Access the file manager
The file manager will load in several scenarios.
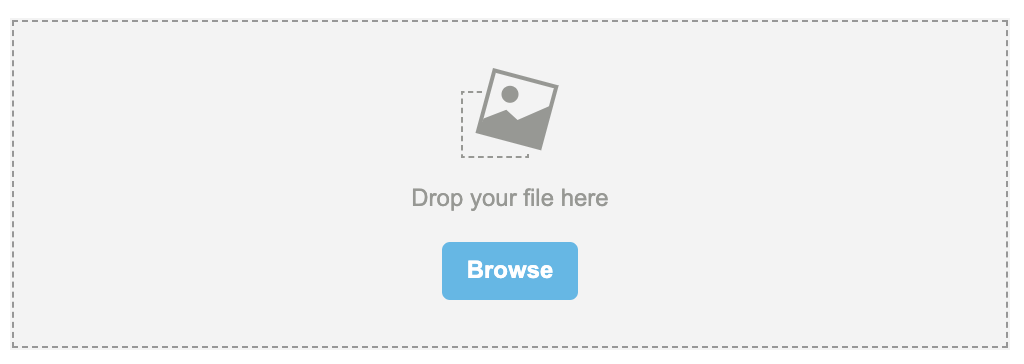
- When you click on the browse button in an image placeholder, which is displayed when you drag and drop an image content block into a message.

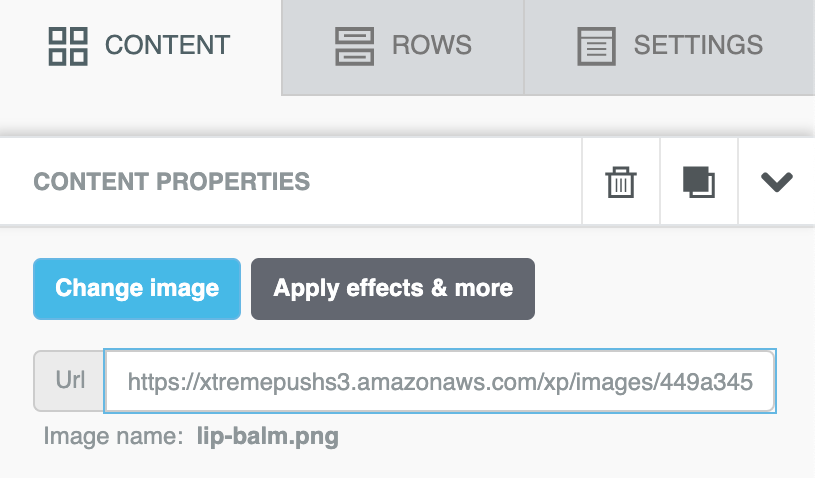
- When you click the Change image button in the image properties panel.

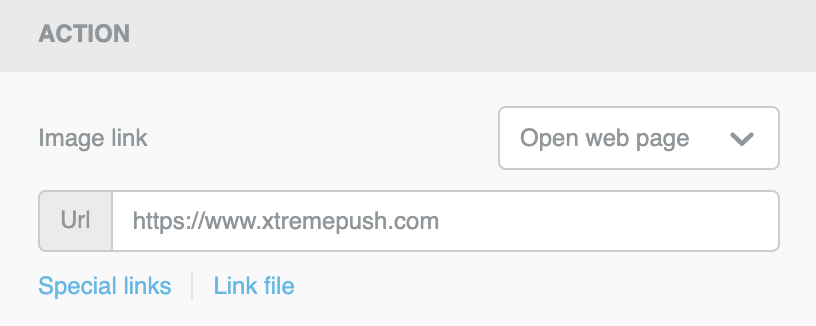
- When you click on Link file when working with images and buttons.

Upload files
The quickest way to upload a file into the file manager is to drag it from your computer to the file manager window, dropping it into the upload area. Multi-file upload is also supported.
There are other ways to do so. For example, when you use the drag and drop editor full screen, and can't drag from your desktop, the upload button will do the trick.
Upload limitsThe maximum allowed file size is 12MB.
Allowed file types are images, PDF, MS Excel, MS word, and other common text documents.Images wider than 1920px will be automatically downsized, which may result in a loss of quality. Please upload images appropriate to the width of your email. By default, our drag-and-drop builder has a width of 500px (this can be adjusted from the content area width within settings (up to 900px). More details can be found here).
Import files from other applications
The import feature allows you to connect external applications like Dropbox, Google Drive, Instagram and more, and import your files.
Browse and search
To locate your desired image or document, browse your folders and order their content by name, date, size or type by clicking on the sort labels on top of the list.
A strong arrow icon next to a label means that this is the current filter, and its orientation will tell you the order, ascending or descending.
Too many files in the selected folder? Click on the search icon to run a search. Results will be filtered on the fly. Bear in mind that this search is performed only in the current folder, and not in your entire repository.
Use manager files
When you move your cursor over a file or folder in the file manager, that row will be highlighted and the available action icons will be shown on the right side:
- Insert and preview for files
- Delete for both files and folders
If an action is momentarily not available, you will be notified by the tooltip text of the icon, such as when you try to delete a folder that contains files, because only empty folders can be deleted.
If you want to delete multiple files or folders, use the check-boxes to select them, the delete button will be shown at the top, on the right side. Only elements that can be deleted will have a selectable check-box.
Organise folders
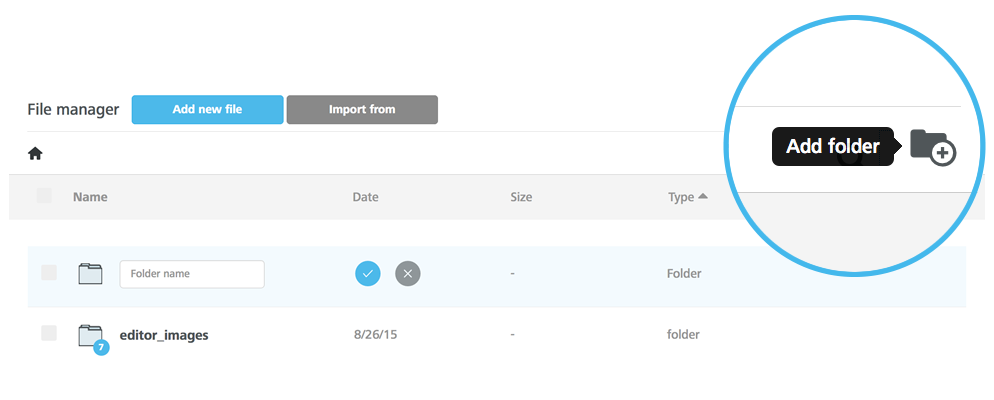
You can create the folder structure you prefer to organise your files. To add new folders, use the Add folder icon.
For your folder names you can use letters (upper and lower case), numbers, spaces, periods (.), hyphens (-), or underscores (_).
To navigate to the parent folder use the top navigation bar. Clicking the home icon will take you to your root folder.

Updated 3 months ago