Inbox settings
Configure the style of the messages inbox
This guide describes how to set up and style the Inbox channel for your Android apps, iOS apps and websites.
Inbox behaviour settings
Across all inbox implementations, you can control if a notification badge is displayed. You can then set whether the notification badge shows the number of not seen messages, or the number of not opened messages.
You can also select the default behaviour to remove messages after a defined period of time or have the message remain in the inbox permanently. This default can be overridden for each campaign from the campaign's Schedule tab.
Click Save to confirm any changes.
App specific settings
Each of the integrated Android apps, iOS apps and websites have their own inbox settings, where you can enable the inbox and style it to match your own app or website. To manage these navigate to Settings > Apps & sites > click on the matching app or website > Inbox Settings.
You can also choose to show a push notification toggle in the inbox header so that your users can easily choose to enable or disable push notifications.
There is a preview to the right of each settings page that is updated to reflect your configuration choices and how these will appear to your end-user.
iOS & Android inbox
Layout
Choose Left or Right to determine the position of the inbox within your app.
Toggle the Push subscription switch if you want an option shown within the inbox to allow your users to be able to enable or disable push notifications for this device.
Style
Choose between a Light, Dark, or Custom colour scheme.
Light and Dark have preset colours. Custom allows you to set colours for each element of your inbox and inbox messages. Use the color picker or enter a HTML colour code, for example #FFFFFF, in relevant the box.
The inbox view on the right displays your settings.
Click Update to confirm any changes.
Website inbox
Layout
Choose Left or Right to determine the position of the inbox within your website.
Choose Side Panel or Pop-up to set the layout of your inbox. The width of the inbox will be 300px for both settings, the width for a pop-up inbox will be set to 400px, while a side panel will cover the full height of the screen.
Select what button and badge you want to use for your inbox. Overlay default button, to include a button on your website, or Custom to allow you to add the button to your website yourself.
Toggle the Push subscription switch if you want an option shown within the inbox to allow your users to be able to enable or disable push notifications for this device.
Style
Choose between a Light, Dark, or Custom colour scheme.
Light and Dark have preset colours. Custom allows you to set colours for each element of your inbox and inbox messages. Use the color picker or enter a HTML colour code, for example #FFFFFF, in relevant the box.

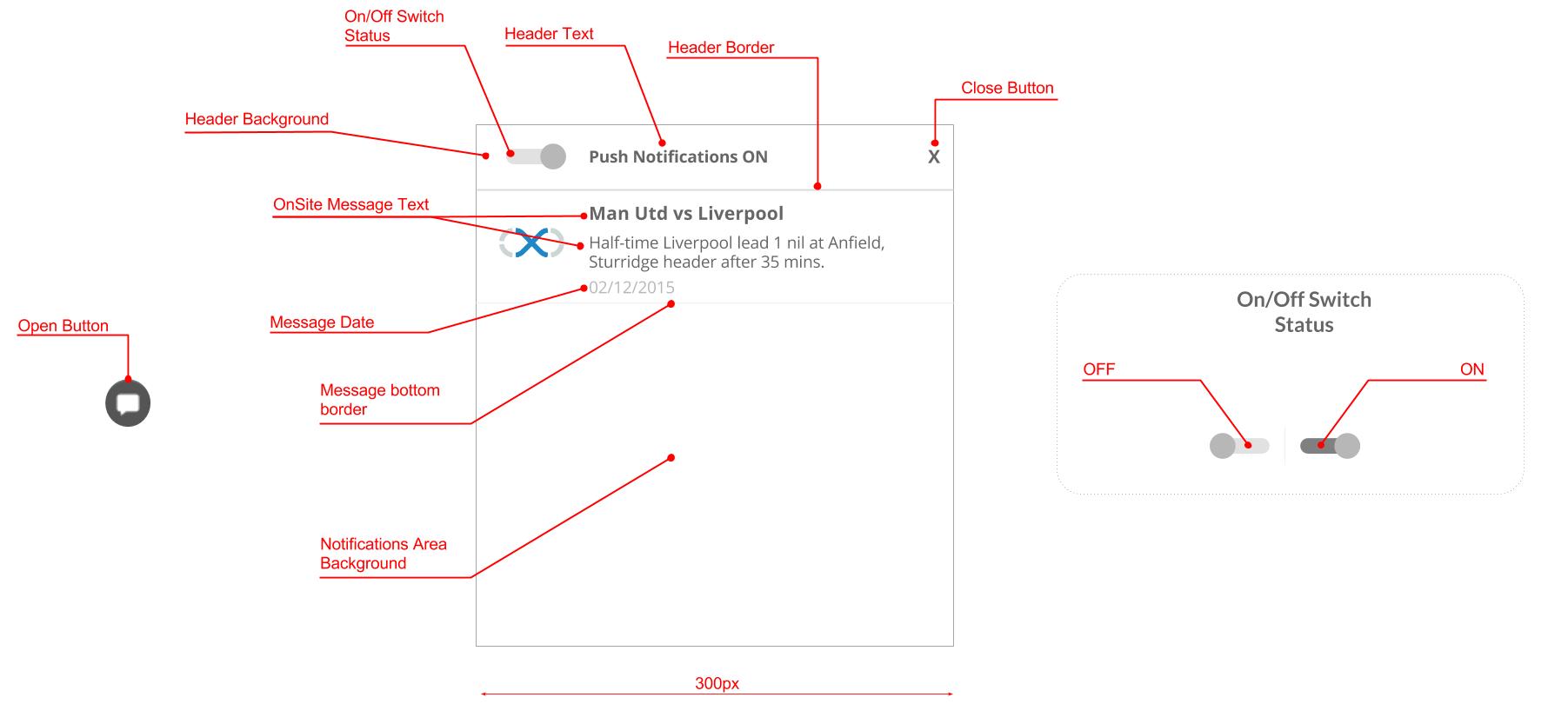
Customisable elements from the inbox if the 'Custom' option is selected
The inbox view on the right displays your settings.
Click Update to confirm any changes.
Updated 8 days ago