Web push quick start guide
All you need to know before starting to send web push notifications
Web push notifications are messages that come from a website and are delivered through a browser after a user has opted-in to receive them. They are a powerful engagement tool meant to provide relevant and timely information to your subscribers.
Visitors to your website will receive a prompt asking whether they want to receive notifications. Only web pages that have the Xtremepush SDK present will deliver this opt-in prompt.
If accepted, web push notifications will be delivered to the end user.
Prerequisites: SDK integration
Web push notifications require that you configure your web application in your Xtremepush project and that you complete the integration of the Xtremepush SDK in your website. See details on how to achieve this in our website integration guide.
Make sure you are setting the user IDIt is recommended that at this stage you use our SDK method to set user IDs by following our dedicated guide to ensure devices can be associated and targeted in your campaigns by your own unique identifier
Supported browsers
Currently supported browsers are Chrome desktop and mobile (Android), Chromium-based Opera desktop and mobile (Android), Firefox desktop and mobile (Android) and Safari desktop and mobile (iOS).
Web push support on iOSFrom version 16.4, Apple iOS starts supporting web push notifications (Safari only). Only Progressive Web apps (PWAs) are supported. The requirements to be able to receive Safari web push notifications on iOS devices are:
- A user gesture is required
- The recipients must add the website to their home screen, which creates a shortcut
- The latest SDK version is required. Contact us if you need help with this
Chrome, Opera and Firefox
On desktop, messages will arrive as long as a user has at least one browser tab open on any site in the background or foreground. On Android devices, the browser does not need to be open and the web push notifications will appear like a push notification sent to an app.

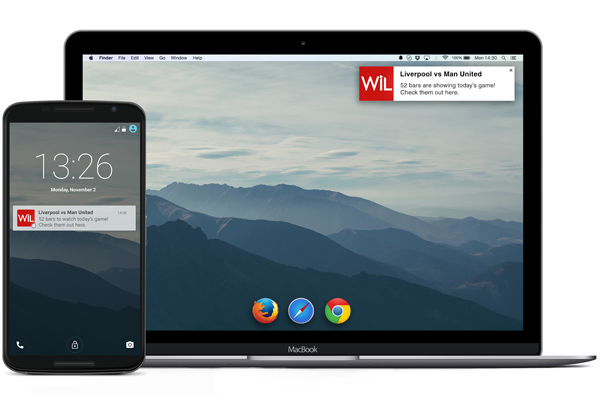
Example of a push notification for Chrome for the mobile and desktop versions.
Safari
On desktop, Safari notifications are always on, even when Safari itself is turned off, as Safari is built into macOS. Review the requirements for web push notifications on Safari mobile.

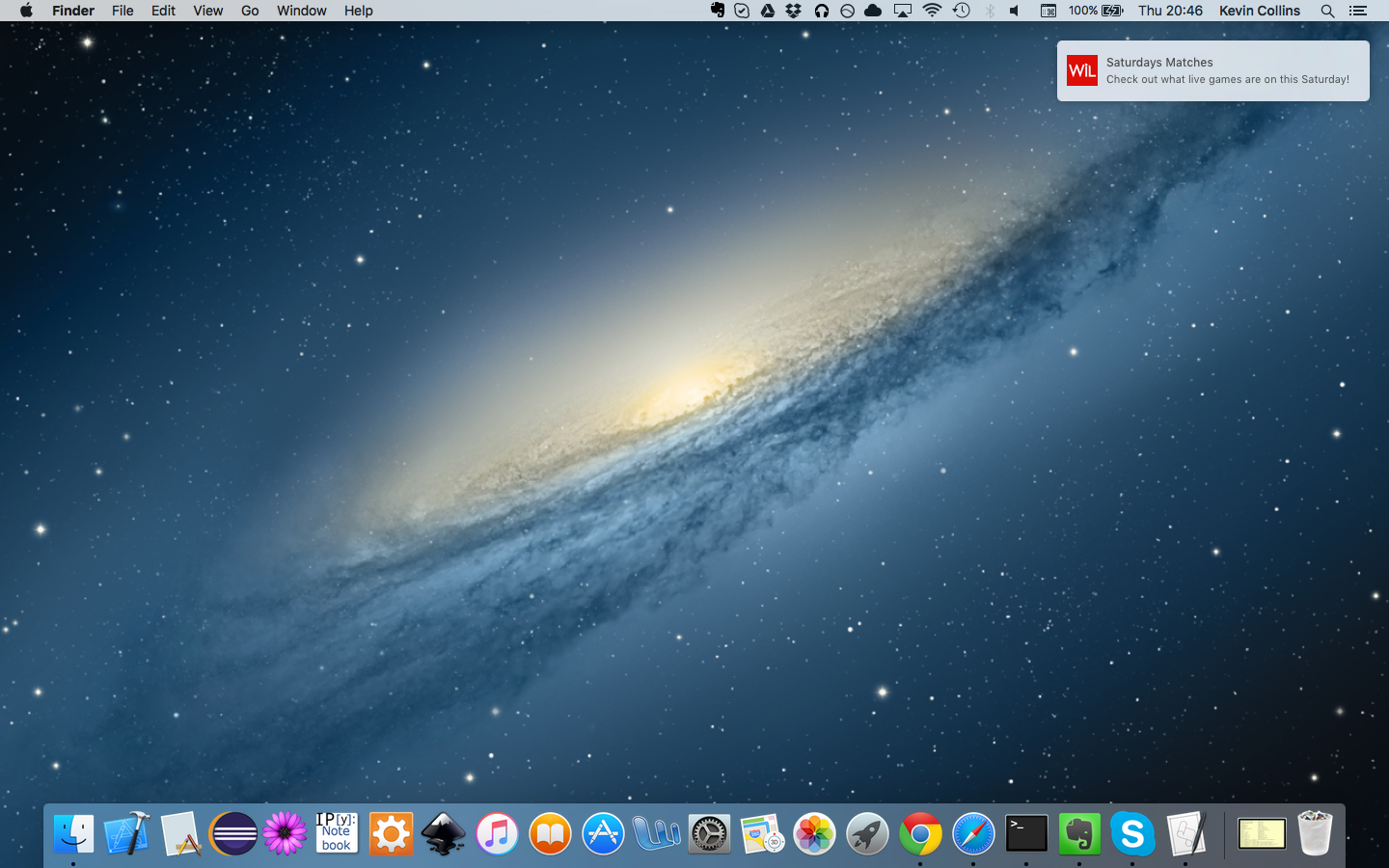
Example of a Safari push notification on desktop.
Testing...Running tests is encouraged before start sending web push campaigns to your customers. You'll find details on how to test below.
Test web push notifications
In order to test web push, you first need to opt-in to push for your website. See detailed instructions for the supported browsers:
Troubleshooting: Debug logsDebug logs allow you to review requests which are being made from your website to the Xtremepush project and to detect issues. See our dedicated guide for instructions on how to enable debug logs.
Chrome, Opera and Firefox
Once that you have enabled the debug logs for Chrome, Opera or Firefox in your website and depending on how you have configured the prompt your website could show the browser permission prompt which asks for permission to show web push notifications when the page loads or not. You can manually trigger the opt-in permission prompt by using the following SDK method instead:
xtremepush('push', 'prompt');Once you do you will see this appear in your browser. See examples for Chrome, Opera and Firefox:

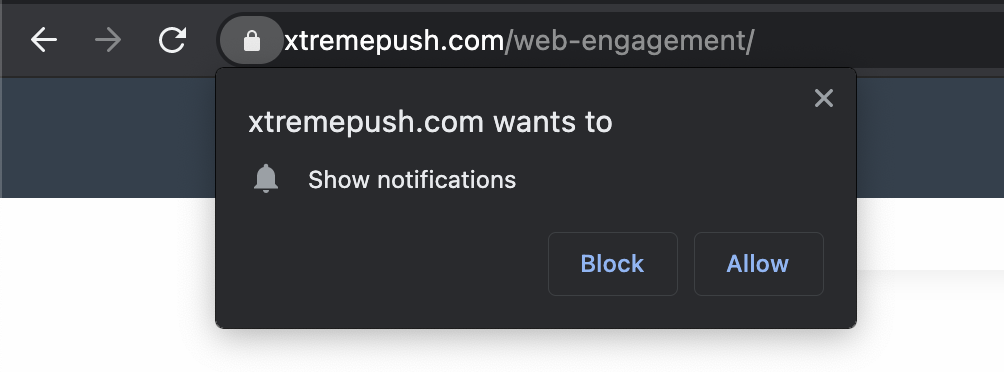
Example of Chrome's browser prompt

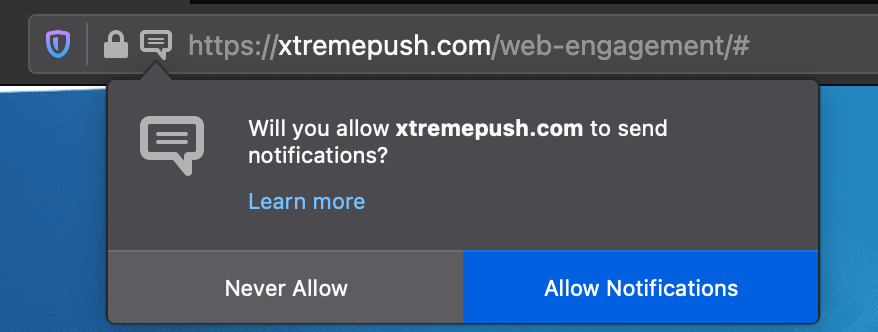
Example of Firefox's browser prompt
Click on Allow / Allow notifications to get your device subscribed to push notifications. You would be ready to test sending your device a test campaign.
Safari
Since version 12.1 of Safari, the web push permission prompt requires a user gesture in order to display. This is a hard restriction of the browser and cannot be bypassed.
This means that you are won't be able to prompt users for opt-in on page load (or by using the SDK method shown before) and the user will have to perform an action that can be used for triggering the prompt functionality of the Xtremepush SDK. Implementing a value-exchange prior to triggering the browser prompt will resolve this. See this guide on how to implement a value-exchange.

Example of value exchange for Safari.
Click on Allow to opt in and you would be ready to send your device a test campaign.
For more details on opting in for push please review our channel opt-ins guide.
Sending yourself a web push campaign
Once you have configured your site and integrated the SDK channel and enabled push notifications for Chrome, Opera & Firefox or/and Safari, you will be able to see web push as an available channel from the campaign builder page.
You can create a web push campaign by navigating to Campaigns > Create Campaign > Single-stage > Time-based > Create campaign > select Web Push from the Setup tab. Review our web push creative guidelines for best results.
You can review more details about how to set up a web push campaign from this guide.
Navigate to the Segment tab to specify the recipients of the campaign (Create custom segment). If you have integrated more than one site in your project you can specify which website you want to target, otherwise the web push notification will be sent through all of your websites. Also if you want to target your own test device, you could do so by selecting the identifier > device ID equals condition in the Segmentation Engine and entering your device ID.
How to obtain your device ID?Review our dedicated guide to learn how to obtain your device ID.
Count recipients before launching the campaignWhenever launching a campaign it is a best practice to use the Calculate recipients feature to count recipients and make sure that your targeted audience for this campaign is what you are expecting.
Troubleshooting
If you haven't received the push notification you can review some of the most common causes. First navigate to Campaigns > Existing Campaigns > and on the matching campaign click on the Options menu:fa-ellipsis-v: to see additional options > Notifications Log.
This page will show one entry for each web application that you have targeted for that campaign. By clicking on Options:fa-ellipsis-v: > Details it is possible to drill down on the details of that campaign and check for any errors.
Review our dedicated guides on notifications log and the most common errors shown in notifications log to learn more.
Updated 3 days ago