Import the web SDK
Add the Xtremepush SDK to your website
After adding your website to Xtremepush in Website Integration, the SDK must be added to the website. This can be done by manually inserting the necessary JavaScript, or directly using Google Tag Manager.
Make sure you set the user ID
Regardless of the method you chose to import the web SDK, once you have implemented it, it is recommended that you use our SDK method to set user IDs by following our dedicated guide to ensure devices can be associated and targeted in your campaigns by your own unique identifier.
Google Tag Manager
- Open Google Tag Manager and select the workspace for your website.
- Click the New Tag button.
- Enter a name for the tag, eg. Xtremepush SDK
- Click the Tag Configuration section to open the list of available tag types. Search or scroll down the list to select Xtremepush.
- Paste the SDK key provided when adding the website to the platform into the Xtremepush App Key field.
- Click the Triggering section to open the list of available triggers. Select All Pages and click Add.
- Save the tag.
- In the main workspace, click the Preview button to test the new Xtremepush tag on your site in preview mode, opening your site within the same browser once you see the prompt in Google Tag Manager.
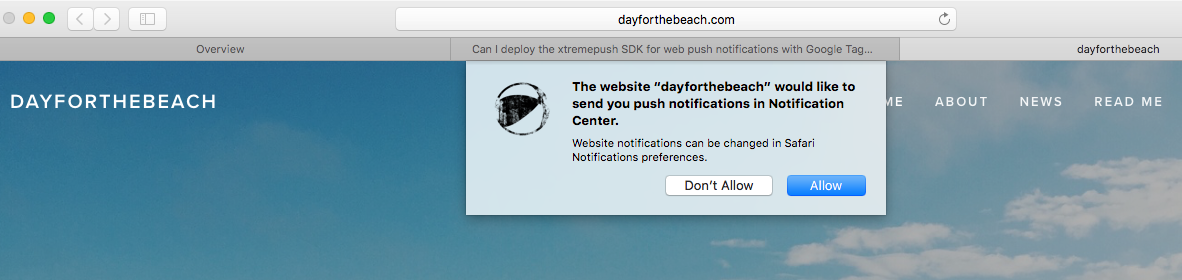
- Check the SDK is deployed, as there is now a prompt for notification permission, etc.

- Save the changes to your Google Tag Manager workspace to put the new tag live for all site visitors by clicking on Submit > Publish.
Projects not hosted in the EU shared cloud
The steps provided in this guide are applicable for projects provisioned in the EU dashboard. If your project is provisioned in a different environment, for example in the US shared cloud, you should create a custom script tag set to trigger on All Page Views (to make sure that the SDK is integrated into all of your pages) and include the SDK integration code from Settings > Apps & Sites > click on the matching website.
Manual deployment
The customised JavaScript to deploy the SDK on your website is found in Settings > Apps & Sites by clicking on the matching website. Copy and paste this code into every webpage you want to integrate. You can add it to any place, such as the <head> section or before the <body> tag.
If you are using Google Analytics, paste this code after the Google Analytics tracking code.
Enabling CDN Distribution and Compression
When the integration of the SDK has been fully tested on your site and you are happy with your configuration of all SDK settings, you can update your integration to load the SDK file from a content delivery network. This will serve the SDK from servers in the same geographic region as your clients and will also enable gzip compression if your clients support it.
- Edit the code snippet you added to your website to adjust the URI in the function parameters.
- Change
https://prod.webpu.sh/YOURAPPLICATIONKEY/sdk.jstohttps://cdn.webpu.sh/YOURAPPLICATIONKEY/sdk.js
Hosting all JavaScript locally
It's possible to host the SDK locally if your environment requires it.
SDK updates
By taking a copy of the SDK and hosting locally, you will not benefit from any future improvements to the SDK usually received automatically or changes made when adjusting the site configuration.
You must first set up and test your site with the remote SDK as described in the Manual Deployment section above, until you are happy that web push notifications and any other functionality you want use is all working correctly.
Only switch from remote to locally hosted SDK, once you are happy that no further changes are needed. Any significant SDK updates will be notified on the platform releases page.
- Download your SDK and service-worker JS from the following locations:
https://prod.webpu.sh/YOURAPPLICATIONKEY/sdk.jshttps://prod.webpu.sh/YOURAPPLICATIONKEY/service-worker-source.js
- Place these files in the appropriate location in your website directory.
- In the JavaScript integration code placed on your site, update the parameter which points to the remote SDK location with the absolute or relative path to your now locally hosted SDK.
- For example, change
https://prod.webpu.sh/YOURAPPLICATIONKEY/sdk.jsto/webpush/sdk.js
- If you have configured Push Notifications for Chrome/Opera and Firefox, check you have set Use Self Hosted Domain to Yes and the location for
service-worker.jsis correct.
Activating your website
Once you have integrated the SDK into your website, click on Activate website. The system will perform a check to verify that the SDK has been integrated successfully.
If you need to retrieve your SDK details, you can do so by clicking on SDK key (the key will be copied to your clipboard).
SDK behaviour when loaded
Once added to a website, the JavaScript SDK initializes a global xtremepush() function.
The xtremepush() function is a command queue. Rather than executing the commands it receives immediately, it adds them to a queue that delays execution until the SDK is fully loaded.
This pattern allows developers to use the xtremepush() command queue without having to worry about whether or not the SDK has finished loading. It provides a simple, synchronous-looking interface that abstracts away most of the complexities of asynchronous code.
The SDK operates in a fully asynchronous fashion and does not affect existing JavaScript code. It uses several types of API requests to send data to our servers. All the API requests are going through HTTPS and are being sent asynchronously.
Updated over 2 years ago