Create Native Content Campaigns
Closed betaThis feature is currently in closed beta and not available for general use.
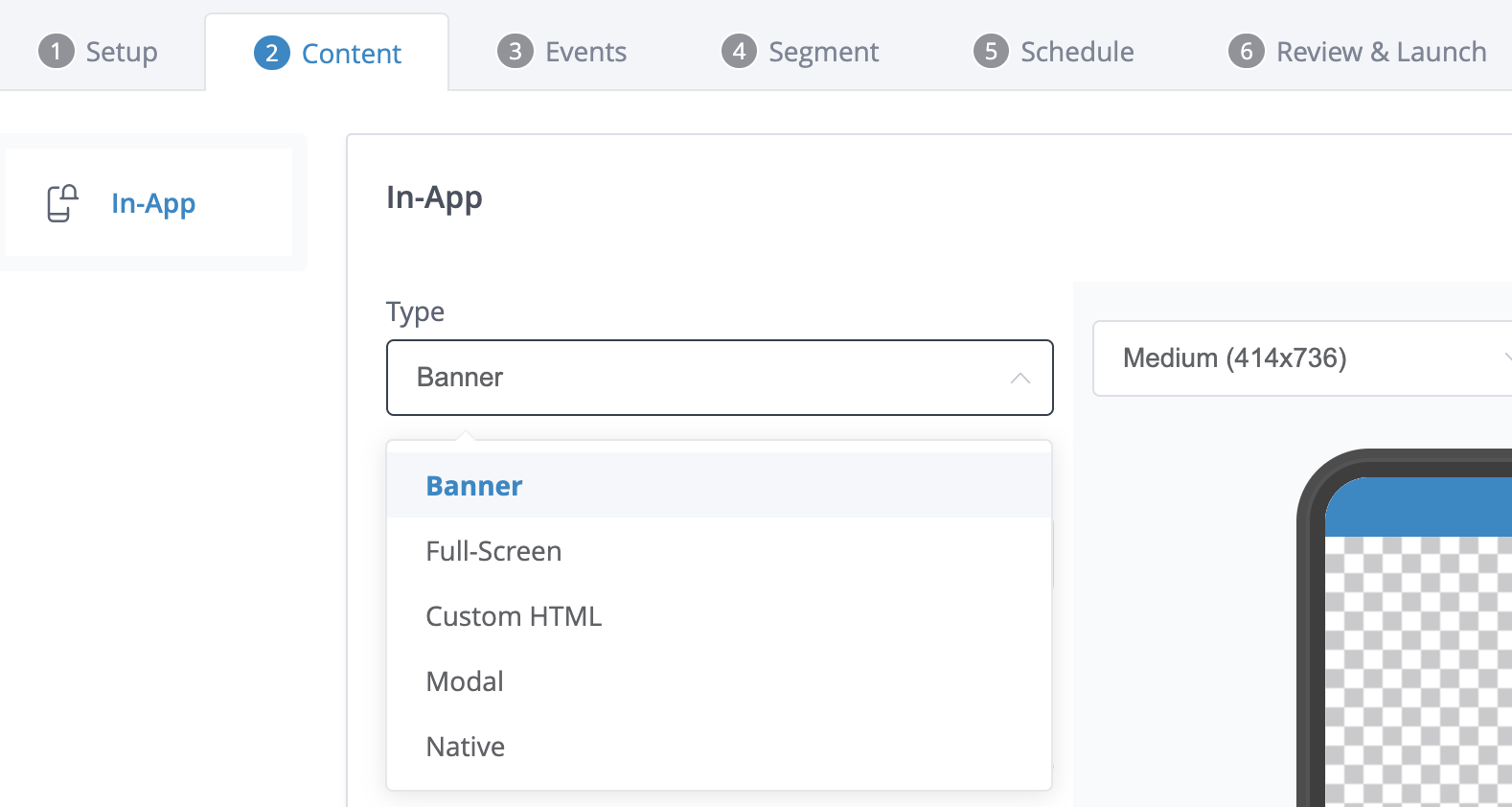
This type of In-app campaign can be created by navigating to Campaigns > New campaign > Single-stage > In-app / On-site, selecting the Native option from the Content campaign tab.
This message type allows a marketer to generate text content which can be passed to a connected app in order to populate pre-built native components.

Basic payload
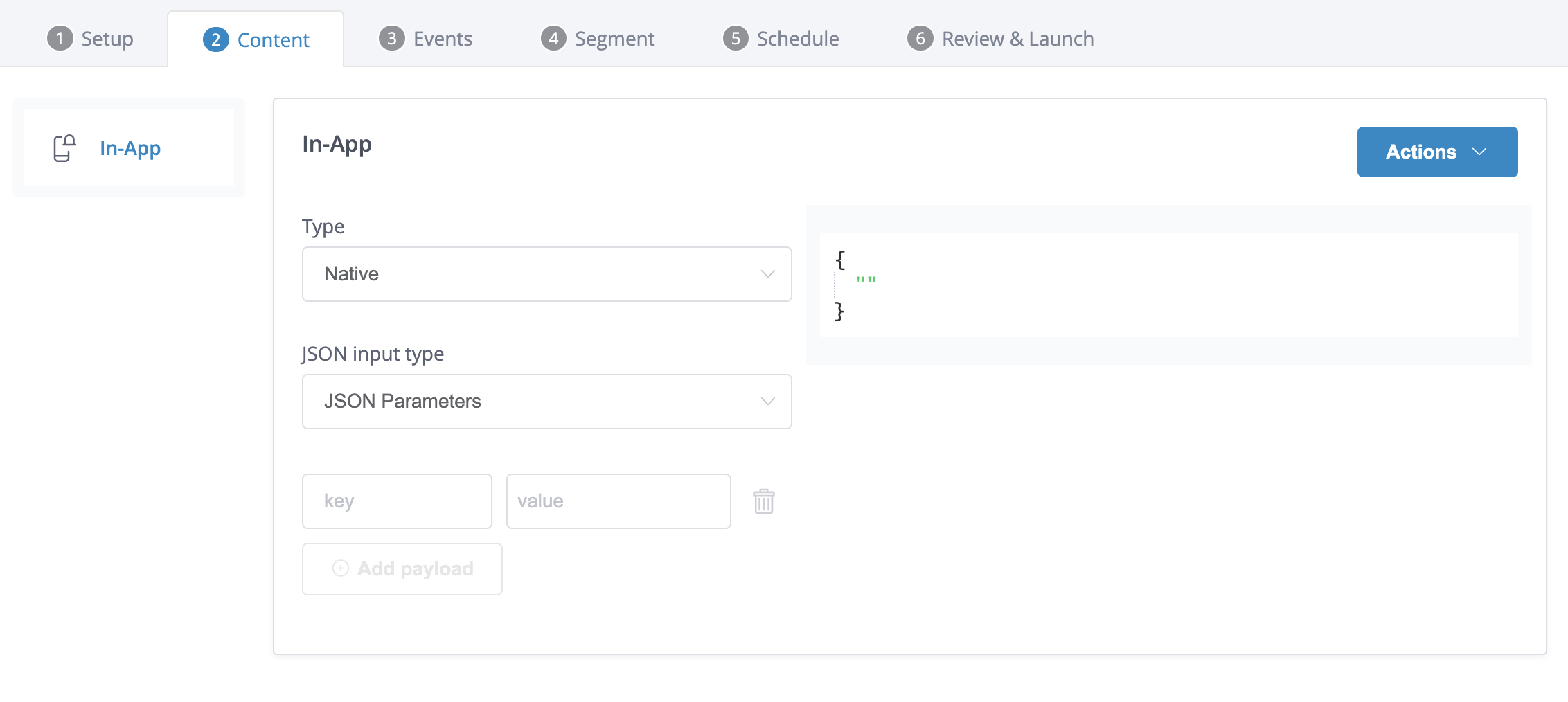
If a simple set of key-value pairs are all that is required to be passed to the app, then select JSON parameters from the JSON input type dropdown.
Each click of the Add Payload button creates a new key-value pair which can be populated with the required content.

Complex payload
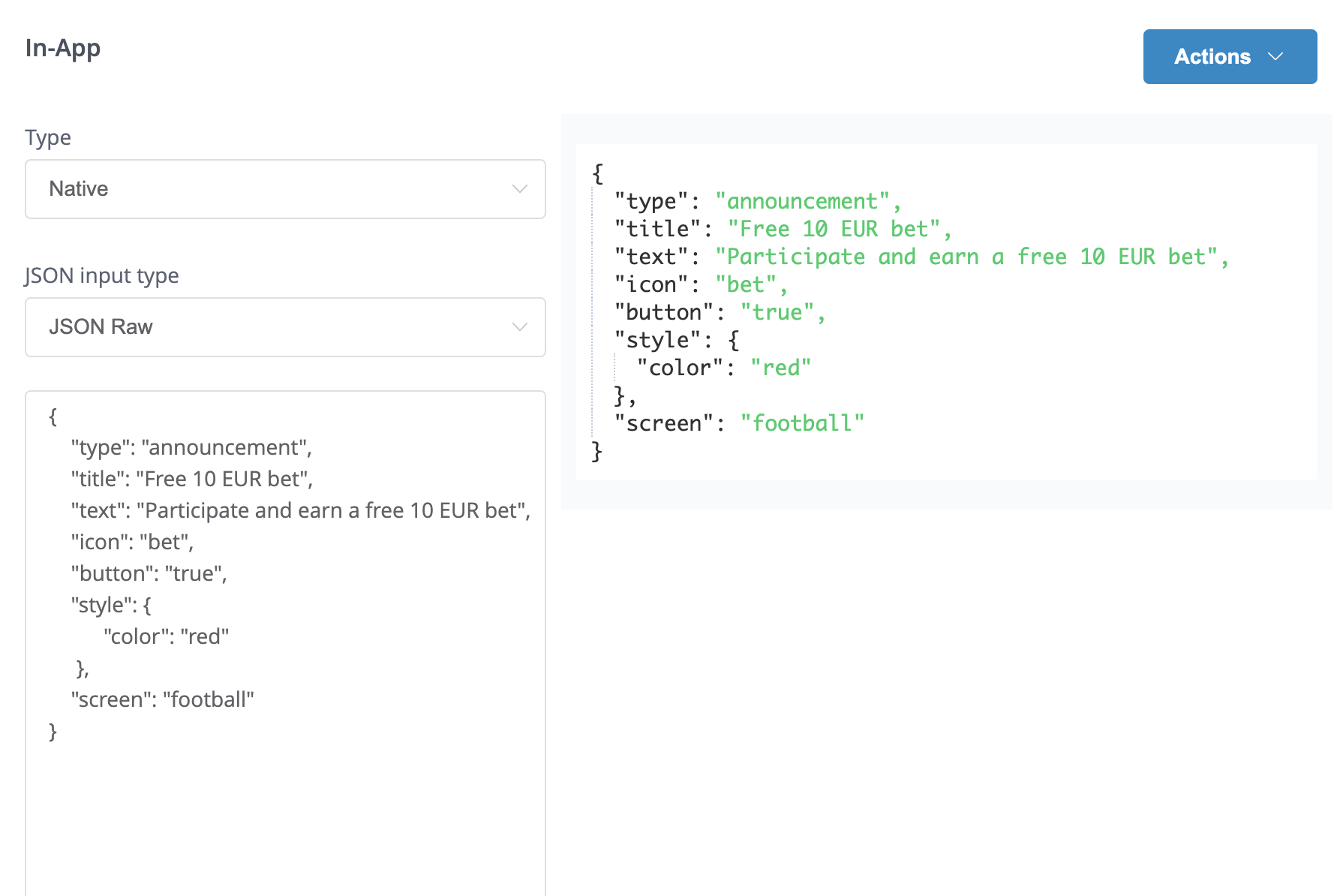
Some content may require a more complex nested format. This can be achieved by adding your own custom JSON payload.
Select JSON Raw from the JSON input type dropdown.
Correctly formatted JSON can now be added to the provided text area.

Templated payload
For a little more control over the payload, you can set up a template via Content > Templates and select In-App Message > Native Message > JSON Form.
The template builder can then use placeholders within the full JSON code where they will allow the campaign creator to set their own values.
For example:
{
"limits:" {
"age_restriction": {{field["age-restricted"]}}
}
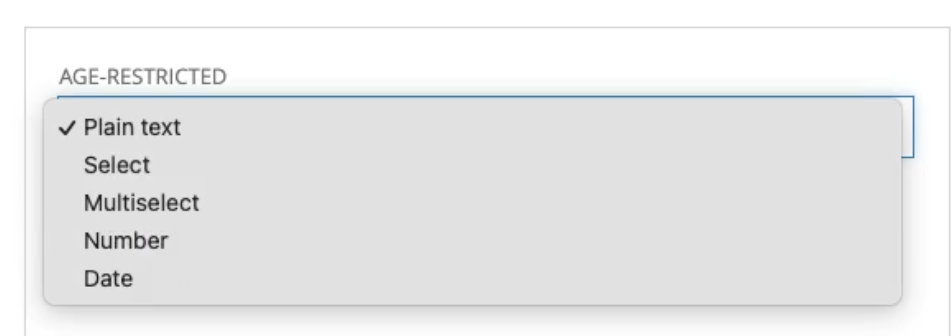
}For each placeholder created in the template as shown before, a field will be presented on the right for which the user editing the template can select the field type.

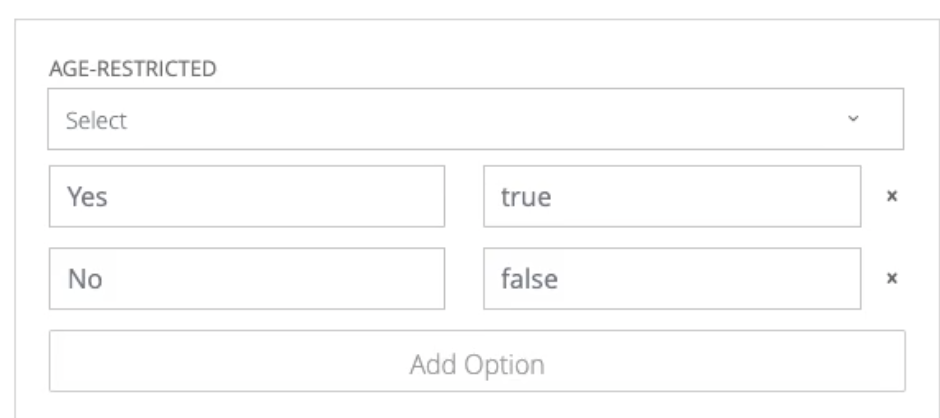
Then the user editing can provide the options that will be available when applying the template to the campaign:

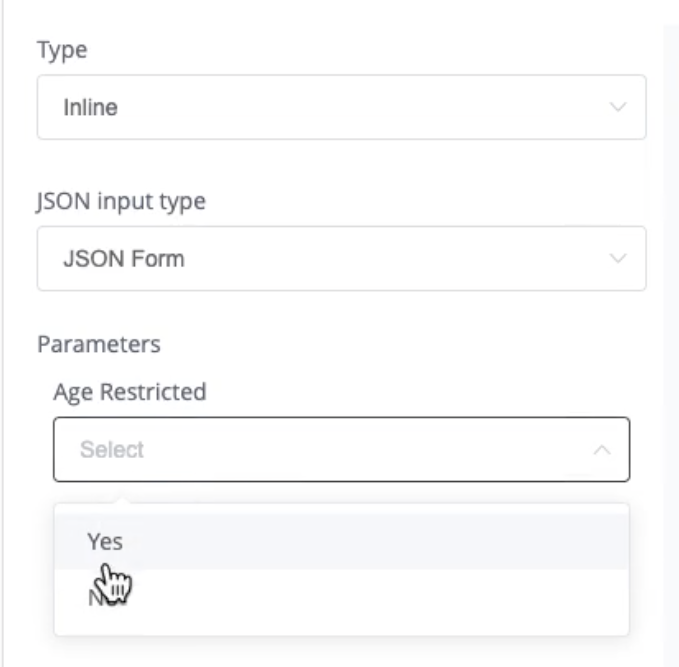
These fields will then be displayed to the user when they apply this template to the campaign and the values they enter or select will be used in the final JSON sent to the app.

In this example, when creating the template, the field type was 'select' and the options provided Yes or No. Therefore the user building the campaign will need to select one of those two options from the drop-down menu.
Check the content
The preview area displays the data which will be passed to the app.
Preload content
More details on how to preload all content for native inline content can be found in the developers' guide under native inline content messages implementation guide
Essentially as a marketer all that needs to be understood is that preloading content on the initial app load (as opposed to loading on each subsequent page visit) requires the following:
- That the JSON contains a key that the app will look for in order to know which page to display this campaign. In the Complex payload example, the
screenkey is being used by the receiving app to determine which screen/page to display the content on. - All native inline content campaigns should be set to use the session start event to give them the most time to load and be ready for use by the app developer.
Updated 10 days ago